10 xu hướng thiết kế UI thịnh hành trong năm đó là gì? topuxd.com sẽ điểm danh lại 10 xu hướng thiết kế UI trong năm vừa qua.
Dù bạn có đang làm web hay mobile, thì thiết kế vẫn luôn là một yếu tố được chú trọng nhiều nhất trong cả hai lĩnh vực ấy. Sau nhiều năm tháng, thiết kế mobile được cải tiến lên gấp nhiều lần theo những xu hướng hoàn toàn mới.
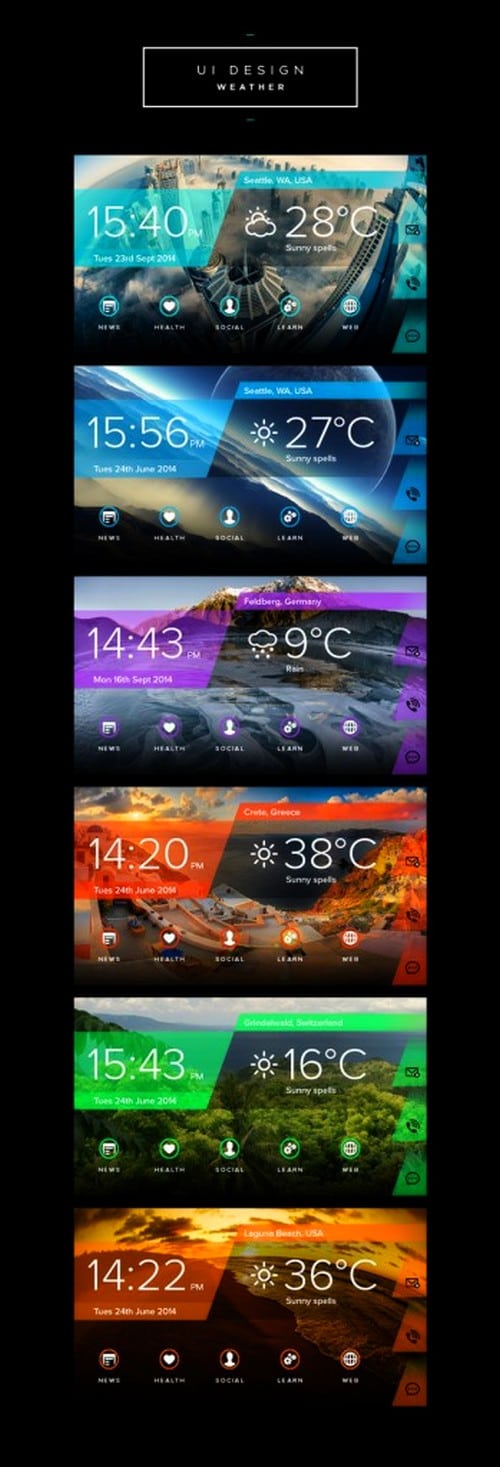
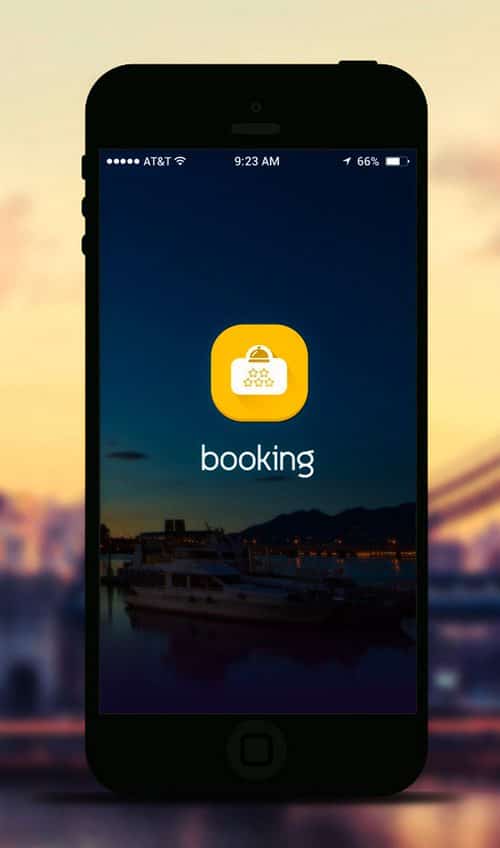
1. Background mờ với các CTA bắt mắt.
Nhằm giúp các bản thiết kế nổi bật trên các thiết bị màn hình nhỏ được đính với các background mờ. Điều này giúp tạo ra được các hiệu ứng thị giác rất bắt mắt. Nó vô tình trở thành hiệu ứng quan trọng cho chức năng kêu gọi (Call To Acation – CTA). Các CTA sẽ giúp tăng tỷ lệ chuyển đổi.

Người dùng thường muốn dùng những sản phẩm có thể biến hoá phù hợp với nhu cầu của họ. Vì vậy, ứng dụng cho phép người dùng tuỳ chỉnh theme phù hợp với sở thích cũng là một trong những xu hướng được nhiều người dùng nhất năm rồi.
3. Wearable vẫn sẽ tiếp tục là xu hướng
Những thiết kế trên mobile giờ được chú trọng nhiều hơn cùng với sự đi lên của wearable. Với sự tăng trưởng mạnh trong năm 2015, công nghệ mobile và wearable vẫn sẽ còn được tăng mạnh hơn nữa. Có thể nói sự ra mắt chiến lược của Apple Watch đã khuyến khích các công ty lớn về công nghệ, đặc biệt ở mảng Android có cái nhìn cụ thể hơn cho xu hướng thiết kế này.
4. Chuyển động giữa các thiết bị di động

5. Parallax Scrolling cho ra UX tốt hơn.
Một trong những yếu tố cực kỳ quan trọng ảnh hưởng tới UX chính là parallax scrolling. Chức năng này sẽ giúp ứng dụng định vị được tốt hơn cho các hiệu ứng hình ảnh của nó.
Không chỉ có các nhà thiết kế web sử dụng tính năng này, các nhà thiết kế app cũng đang đưa parallax scrolling vào khá nhiều ứng dụng của mình. Đây là một xu hướng sẽ thúc đẩy các trải nghiệm linh động hơn giúp tương tác với người dùng tốt hơn.
6. Sử dụng màu sắc tinh tế
Đơn giản và hiệu quả chắc chắn sẽ là một xu hướng được sử dụng mãi về sau. Nếu biết sử dụng một cách tinh tế, nó sẽ là một yếu tố giúp ứng dụng của bạn trở nên cực kỳ nổi bật.
Những thiết kế quá rườm rà có thể làm người dùng ứng tượng lúc ban đầu
. Tuy nhiên nếu nhìn theo hướng đường dài thì những ứng dụng đơn giản sẽ dễ đi vào lòng người hơn. Ngoài ra, bạn cũng nên chú ý hơn đến màu sắc của thương hiệu hơn nữa bằng cách lồng ghép chúng một cách khéo léo vào những thiết kế trên ứng dụng của mình, điều này sẽ giúp tăng độ chuyên nghiệp của ứng dụng hơn rất nhiều.
7. Thiết kế cho nhiều loại màn hình khác nhau
Việc hướng đến các thiết kế cho nhiều loại màn hình di động vô tình hướng đến các thiến kế responsive. Hơn nữa, xu hướng này cũng sẽ dẫn đến một số giải pháp nhầm giải quyết các vấn đề cấp bách một cách triệt để hơn, linh động hơn, đặc biệt là trên các nền tảng di động. Những năm vừa qua cho thấy sự tăng trưởng của xu hướng responsive sẽ tiếp tục là mũi nhọn tiếp cho phong cách thiết lế ứng dụng. Hãy chờ đợi những sự sáng tạo vuọt bật hơn từ xu hướng này.
8. Bổ sung chức năng thanh toán cho UI
Growing craze for Adding Payment in Mobile App UI
Sự ra đời của Apple Pay trên iphone 6 đã khẳng định rõ xu hướng mới này. Tích hợp đúng thời điểm sẽ giúp tăng lượng người dùng muốn thanh toán trên các thiết bị di động của họ. Vì vậy các công ty công nghệ cũng đang hướng tới chức năng này nhiều hơn, kể cả các thiết bị có NFC.
9. Thiết kế tối giản, nhỏ và tinh gọn
Các logo cũng đóng một vai trò chủ chốt trong việc thiết kế ứng dụng. Người dùng không thích các logo quá khác lạ và nổi bật. Cũng chính vì vậy mà các icon cần được tối giản để tạo hiệu quả tối ưu những đồng thời cũng phải đạt được hiệu quả thị giác cao nhất. Những thiết kế Long shadows được sử dụng rất nhiều trong những năm vừa rồi sẽ được thay thế bằng những thiết kế tinh gọn hơn.

Sau một thời gian dài nghiên cứu về hành vi người dùng, các nhà thiết kế cho rằng việc giảm thiểu số lần click trên ứng dụng sẽ cải thiện trải nghiệm người dùng một cách đáng kể.
Theo blog.topdev.vn