Bài viết thuộc một series về làm giao diện UI gồm 7 phần. Hôm nay topuxd sẽ giới thiệu đến các bạn phần 1 trong chuỗi 7 luật để làm giao diện UI này.
Phần 1: Ánh sáng đến từ bầu trời
Lời người dịch
Người dịch là một developer , sau khi tìm đọc được bài viết này bằng bản gốc tiếng Anh đã cảm thấy như được “khai sáng” về khả năng và kỹ thuật của giới designer. Những kiến thức chia sẻ trong bài viết này sẽ vô cùng hữu ích với bạn đọc nếu bạn đang muốn nhảy sang lĩnh vực thiết kế đồ hoạ, hay đơn giản là đang muốn tự tay thiết kế chính giao diện cho trang web mà bạn đang làm. Dưới đây là bản lược dịch.
Bài viết gốc là của Erik D. Kennedy.
Mở đầu
Bài viết này không dành cho tất cả mọi người. Dưới đây là 2 đối tượng chính của bài viết này
- Những developer muốn tự tay thiết kế giao diện UI đẹp mắt
- Những UX designer muốn thể hiện UX bên trong một gói UI đẹp mắt.
Nếu bạn đã từng đi học trường nghệ thuật, hoặc bạn đang là một UI designer chuyên nghiệp, bạn có thể thấy bài viết này là một thể loại a) nhàm chán, b) sai toét, c) khó chịu. Tất cả mọi phê phán của bạn đều đúng, hãy tắt tab này đi và đi làm việc của mình.
Nếu không, hãy để tôi nói với bạn những gì bạn có thể tìm thấy trong bài viết này
Trước hết, tôi từng là một UX desginer với kỹ năng UI bằng 0. Tôi yêu thích việc thiết kế UX, tuy nhiên tôi không làm việc đó quá lâu trước khi nhận ra rằng có một tá các lý do tại sao cần phải học thiết kế UI một cách cẩn thận
- Portfolio của tôi trông quá tệ hại, phản ánh một cách nghèo nàn những gì tôi làm và nghĩ.
- Khách hàng của tôi sẵn sàng mua sản phẩm của người khác khi họ có những kỹ năng hơn là chỉ biết phác thảo ra các hộp và mũi tên như tôi vẫn làm.
- Tôi mong muốn làm việc cho một start-up ở giai đoạn mới phát triển.
Tôi từng học kỹ thuật, và điều đó như là một biểu tượng “tự hào” cho những sản phẩm trông vô cùng khủng khiếp mà tôi làm ra sau này
Cuối cùng, tôi đã lao và nghiên cứu, phân tích và học hỏi, chấp nhận trải qua rất nhiều thời gian tìm kiếm trong vô vọng trên Google, Pinterest hay Dribble. Những luật về UI tôi sẽ nói với các bạn sau đây, là kết quả của những giờ phút đó.
Lời nhắn nhủ đến các thiên tài kỹ thuật là, nếu bạn thấy tôi đã tiến bộ trong thiết kế design tại thời điểm này, thì đó là vì tôi đã phân tích rất nhiều, chứ không phải đột nhiên tự dưng sở hữu những giác quan về cái đẹp và sự cân bằng.
Bài viết này không phải là một “thuyết” về UI, bạn sẽ chẳng tìm thấy một tỉ lệ vàng nào và không có một lý thuyết nào về màu sắc ở đây. Đây đơn giản là kết quả rút ra của một quá trình luyện tập không ngừng nghỉ.
( Lược bỏ đoạn về Judo và Krav Maga…)
7 luật về UI
1. Ánh sáng đến từ bầu trời
2. Trắng và Đen trước hết
3. Hãy tăng gấp đôi khoảng trắng
4. Phương pháp nhấn mạnh chữ trên nền ảnh
5. Kỹ thuật pop và un-pop
6. Chỉ dùng những font tốt
7. “Ăn trộm” như là một nghệ sỹ
Ánh sáng đến từ bầu trời
Bóng phủ (Shadow) là lời chỉ dẫn vô giá cho bộ não con người rằng chúng ta đang nhìn thấy cái gì
Đây có lẽ là điều quan trọng mà dễ hiểu nhất để học UI. Ánh sáng thường xuyên và luôn luôn đến từ bầu trời đến nỗi, bất cứ khi nào nó đến từ chiều hướng ngược lại đều gây một cảm giác ghê sợ (hình dưới).

Khi ánh sáng đến từ bầu trời, nó luôn chiếu sáng phẩn trên và tạo ra bóng phủ (shadow) bên dưới vật thể. Phần trên luôn luôn sáng và phần dưới luôn luôn tối.
Quy luật này cũng đúng cho UI. Giống như mọi bóng phủ trong đời thật, mọi chi tiết trong UI design luôn có bóng phủ ở bên dưới. Màn hình của chúng ta là phẳng, và bóng phủ làm cho mọi vật như hiện diện ở trạng thái 3 chiều.
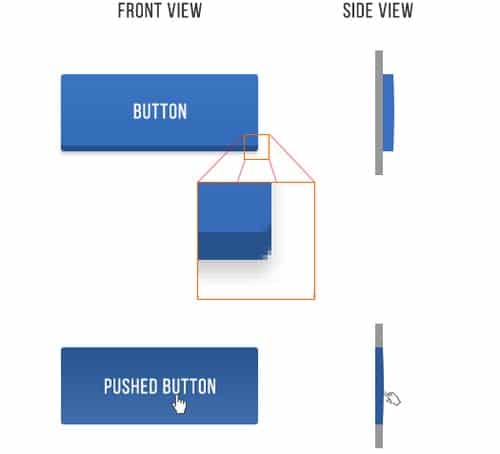
Hãy nhìn những nút này, trông chúng có vẻ rất phẳng, nhưng luôn có những chi tiết về ánh sáng ở đây
- Nút khi chưa được nhấn xuống có một bóng phủ ở phần dưới. Ánh sáng tự nhiên không chiếu đến phần đó
- Nút chưa được ấn có sáng hơn ở phẩn trên.
- Nút chưa được ấn tạo ra một hiệu ứng rất thông minh khiến chúng ta cảm giác nó giống hình mô tả bên tay phải
- Nút đã ấn ở dưới, mặc dù phần dưới vẫn tối hơn phần trên, nhưng đã tối hơn trên toàn bề mặt. Điều đó tạo cảm giác giống đời thực khi nó bị ấn sát và tường và nhận được ít ánh sáng hơn (hình bên phải)
Bạn thấy đấy, chỉ là một cái nút, nhưng đã chứa đến 4 yếu tố về ánh sáng. Hãy ghi nhớ điều này như là bài học đầu tiên. Bạn sẽ ngạc nhiên khi gặp lại bài học ở mọi chi tiết về UI xung quanh mình.
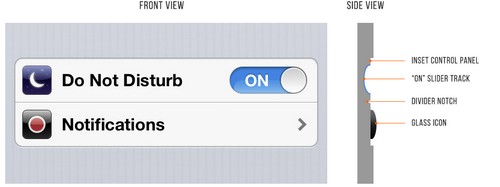
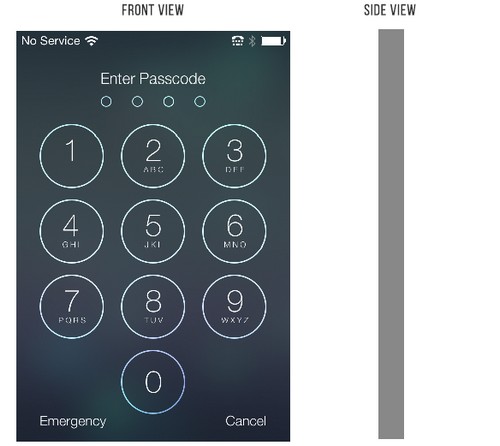
Đây là UI của IOS6 phần Setting: Do Not Disturb và Notifications. Không có gì to tát cả đúng không. Hãy thử điểm qua những chi tiết về ánh sáng ở hình trên
- Phần khung trên (insert control panel) có một bóng phủ nhỏ.
- “ON” slider cũng có một ít bỏng phủ.
- “ON” slider là lõm và phần dưới sáng hơn phần trên.
- Icon hơi tối một chút, tuy nhiên có một đường viền sáng ở phần trên. Đó là tượng trưng cho bề mặt nhận ánh sáng, và phản chiếu vào mắt của bạn
- Vạch phân chia được phủ trong bóng tối và “nép” tránh ánh sáng mặt trời.
(Phần này người dịch để nguyên tên tiếng Anh của các element)
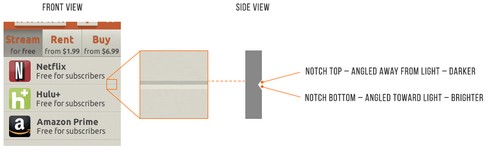
Dưới đây là những UI element luôn chìm
- Text input fields
- Pressed buttons
- Slider tracks
- Radio button (unselected)
- Checkboxes
… và những element luôn nổi
- Buttons (unpressed)
- Slider buttons
- Dropdown controls
- Card
- The button part of a selected radio button
- Popups
Chờ đã, thế cái gì gọi là thiết kế phẳng (Flat Design)?
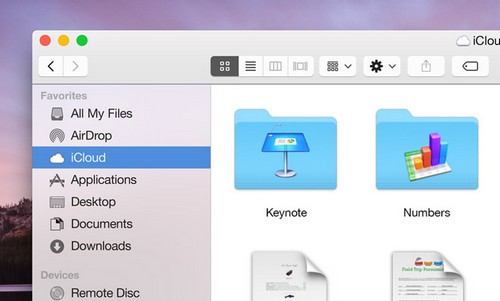
IOS7 khuấy động cộng đồng tech bởi phong cách UI “flat design” của nó: đường kẻ đơn, hình dáng đơn và màu sắc đơn
Nhưng bạn sẽ nhanh chóng nhận ra, cũng như tôi đang gọi phong cách design này, là “flatty design”, chứ không hoàn toàn là “flat”. Vẫn rất đẹp và đơn giản, nhưng luôn có những bỏng phủ và những gợi ý cho chỗ nào cần ấn, cần click hay cần trượt.
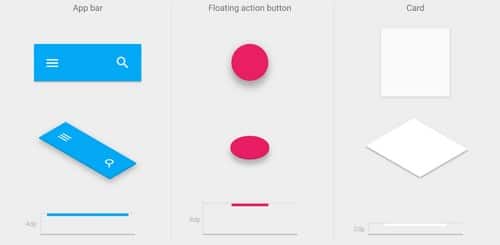
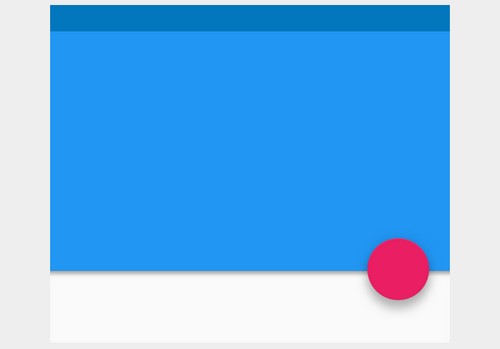
Chắc bạn cũng chẳng xa lạ gì với Material Design của Google. Tôi nghĩ Material Design là phong cách phản ánh rất thực những tính chất vật lý trong đời thực. Bạn hãy thử xem những hướng dẫn của Google để tạo ra những độ sâu khác nhau thông qua việc tạo những bóng phủ với mức độ khác nhau
Tôi sẽ nói Material Design sử dụng những kỹ thuật rất tài tình để thể hiện thông tin về vật thể như là thế giới thực của chúng ta
Flatty đã là xu hướng của tương lai. Flat ư? đó là quá khứ của những năm 2006!
Theo kipalog.com