Hôm nay topuxd sẽ giới thiệu tiếp đến các bạn phần 2 của bài viết 7 luật để làm giao diện UI với tên: Trắng và Đen trước hết.
Trắng và Đen trước hết
Design ở chế độ đen trắng trước khi sử dụng màu sắc sẽ đơn giản hóa các vấn đề phức tạp của thiết kế đồ họa, buộc người thiết kế phải tập trung vào khoảng trắng và bố cục.
Ngày nay designer thường xuyên dùng phương pháp “mobile-first” – nghĩa là nghĩ đến chuyện web của mình sẽ có hình dáng và tương tác như thế nào trên màn hình điện thoại, trước khi nghĩ đến màn hình máy tính Retina với hàng tỉ pixel.
Cách nghĩ như vậy rất chuẩn, nó giống như là đối đầu với vấn đề khó trước (app tốt trên màn hình phone rất nhỏ), và rồi áp dụng với vấn đề dễ sau (app tốt trên màn hình lớn).
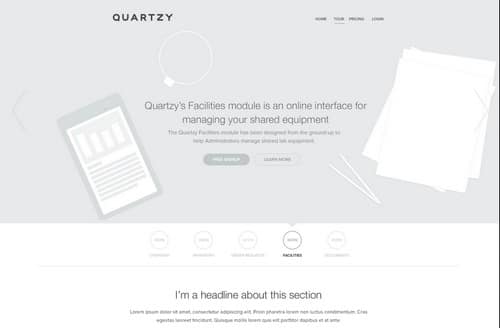
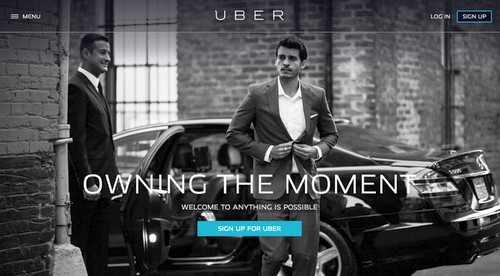
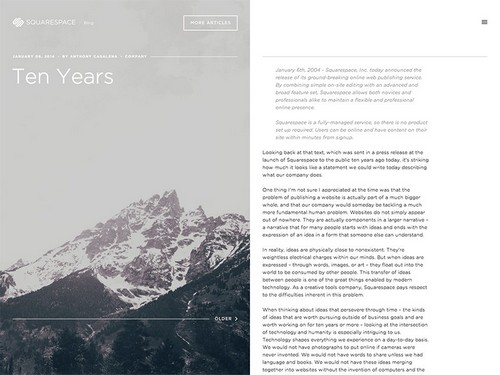
Trong design thì cách tiếp cận cũng tương tự như vây: design cho chế độ đen trắng trước. Đây là vấn đề khó hơn bởi để trang web đẹp và dễ dùng chỉ trên nền đen và trắng là không hề đơn giản. Sau cùng bạn có thể thêm màu sắc vào bản phác thảo của mình, nhưng chỉ thêm màu sắc với mục đích rõ ràng.
Đây là cách chắc chắn và đơn giản nhất để design trở nên “clean” và “simple”. Dùng quá nhiều màu sắc ở quá nhiều chỗ là cách dễ nhất để phá hỏng luật clean và simple. Tập trung vào chế độ đen trắng sẽ bắt buộc bạn phải tập trung đầu tiên vào những thứ như khoảng trắng, độ dài và bố cục. Và đó chính là những yếu tố quan trọng nhất cho một design được coi là “clean” và “simple”.
Có một vài tình huống mà design theo chế độ đen trắng không hữu dụng cho lắm, đó là khi bạn cần thể hiện những trạng thái cảm xúc mạnh và cụ thể như là “sporty”, “flashy” hay “cartoony”, v.v… Lúc đó bản thiết kế sẽ cần đến những designer thực sự giỏi về màu sắc. Tuy nhiên hầu hế các app không cần những trạng thái cảm xúc như thế. Những design như thế thực sự khó hơn rất nhiều.
Vì vậy, với hầu hết những bản phác thảo cần làm, hãy làm với chế độ đen trắng trước
Thêm màu sắc vào bản đen trắng
Sau khi đã phác thảo xong bản đen trắng và muốn thêm màu sắc, cách đơn giản nhất là thêm chỉ một màu duy nhất. Điều này sẽ khiến mắt của người dùng tự động hướng đến màu sắc đó một cách đơn giản và hiệu quả
Sau đó, bạn có thể tiến thêm những bước nữa như là : đen trắng + 2 màu, đen trắng + một vài màu trên cùng tông.
Chờ đã, màu trên cùng tông là màu như thế nào ?
Bạn có thể đã nghe nhiều đến màu RGB và hex code RGB. Tốt nhất là quên nó đi. RGB không phải là một framework tốt cho màu sắc để design. Có một framework tốt hơn hản là HSB (hay còn gọi là HSV hoặc HSL).
HSB tốt hơn RGB ở chỗ nó thể hiện chuẩn nhất cách chúng ta nhìn các màu sắc tự nhiên. Bạn sẽ dễ dàng hiểu ra cần thay đổi màu HSB thế nào để thay đổi màu sắc mà bạn đang nhìn vào.
Nếu đây là lần đầu tiên bạn nghe đến HSB, thì hãy đọc bản hướng dẫn này.
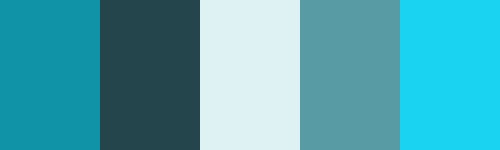
Dưới đây là 2 tông HSB vàng (gold) và xanh (blue) của tạp chí design Smashing Magazine
Chỉ với việc thay đổi độ bão hòa (saturation) và độ sáng (brightness) của một tông màu, bạn có thể tạo ra rất nhiều màu khác nhau: màu tối, màu sáng, màu nền, màu nhấn và màu gây chú ý với mắt.
Dùng nhiều màu trên một hoặc 2 tông là cách chắc chắn nhất để nhấn mạnh và trung hòa các chi tiết mà không làm hỏng và loạn bản phác thảo của bạn.
Một vài gợi ý về màu sắc
Màu sắc là lĩnh vực khó nhất trong design. Trong khi có rất nhiều hướng dẫn rất loạn và khó hiểu về màu sắc như hiện nay thì tôi có thể chỉ cho bạn những hướng dẫn tốt như sau:
- Không bao giờ dùng màu đen (Ian Storm Taylor). Bài này nói về phương pháp tăng giảm độ bão hòa(saturation) cho màu xám, đặc biệt là những màu gần đen, đem lại sự giàu có về cảm nhận thị giác cho bản phác thảo của bạn. Màu xám khi được tăng độ bão hòa, sẽ nhìn rất gần với thế giới thực của chúng ta – chính nơi mà nó được sinh ra.
- Adobe Color CC là một tool rất tuyệt cho tìm kiếm, thay đổi và tạo ra bảng màu.
- Công cụ tìm kiếm trên Dribble theo màu sắc để tìm kiếm xem cái gì là tốt nhất với một màu xác định sẵn. Nếu bạn đã có một màu định sẵn, bạn sẽ tìm thấy những designer giỏi nhất trên thế giới đã tạo ra những sản phẩm như thế nào với màu sắc đó.
Theo kipalog.com