Form là thành phần rất quan trọng đối với web, app, người dùng thường tương tác với website, app thông qua các thành phần trong đó có form, vậy thiết kế form như thế nào cho chuẩn, làm thế thế nào để tối ưu thiết kế form các bạn cùng theo dõi nhé,
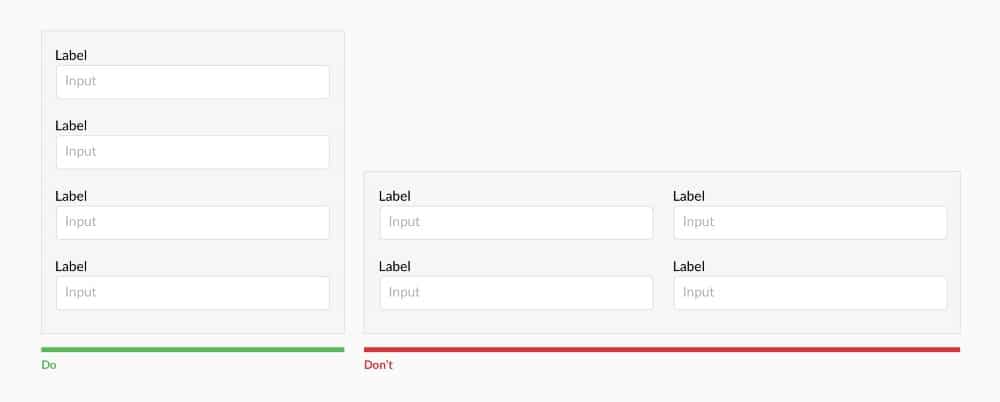
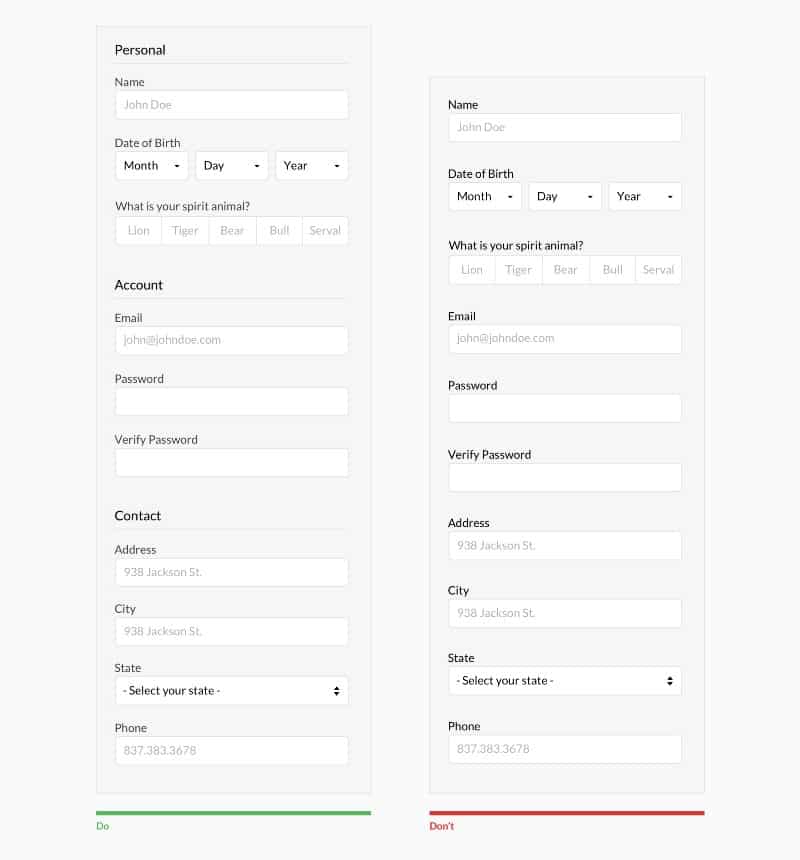
Form chỉ nên có 1 dòng duy nhất
Quá nhiều cột sẽ phá vỡ “đà” nhập liệu của người dùng.
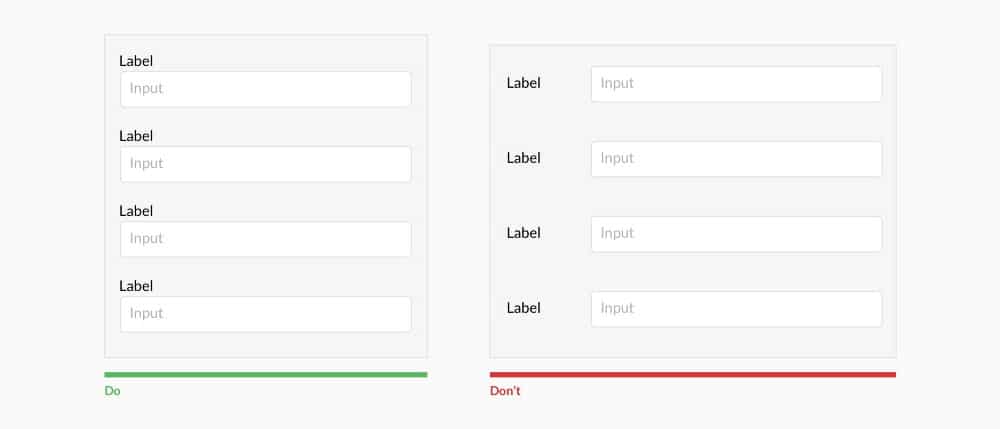
Nhãn trên
Người dùng hoàn thành form nhãn trên với một tốc độ nhanh hơn rất nhiều so với nhãn trái. Nhãn trên còn có thể làm việc hiệu quả hơn trên di động. Tuy nhiên, khi nhập liệu data-set với tùy chỉnh biến đổi, bạn nên cân nhắc sử dụng nhãn trái vì các nhãn kiểu này dễ scan hơn, có độ cao giảm, và gợi sự cân nhắc nhiều hơn so với nhãn trên.
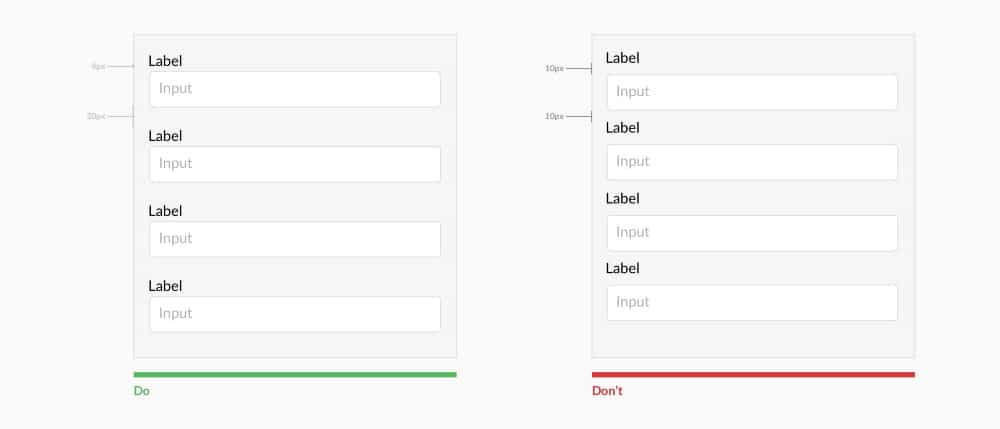
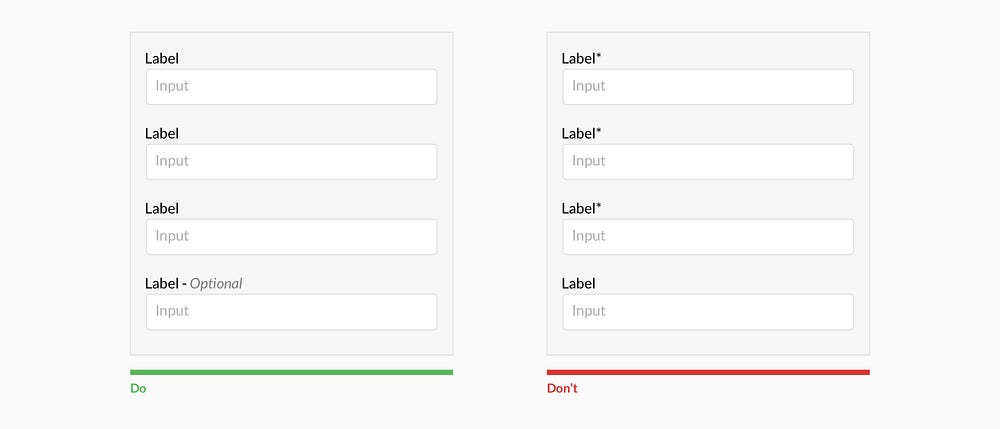
Nhóm nhãn với input của chúng
Hiển thị nhãn và input gần với nhau, và đảm bảo đủ độ cao giữa các trường nhập liệu để không gây rối mắt người dùng.
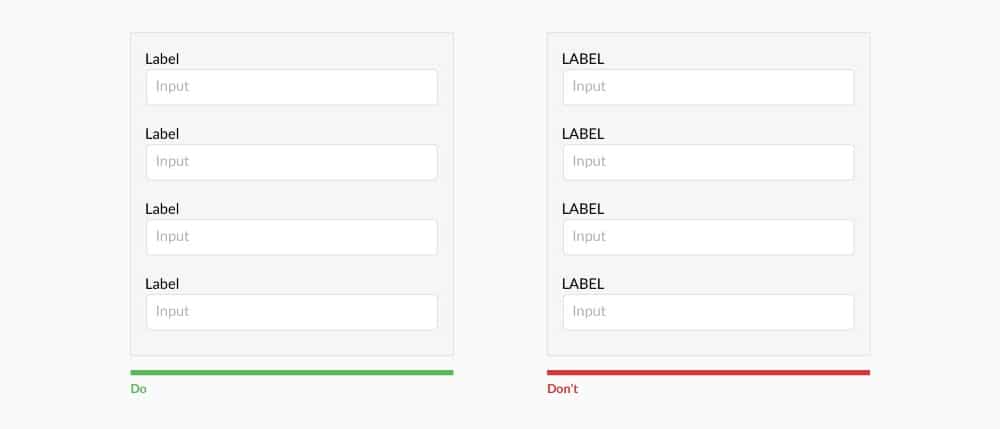
Tránh viết hoa hoàn toàn
All caps rất khó đọc và scan
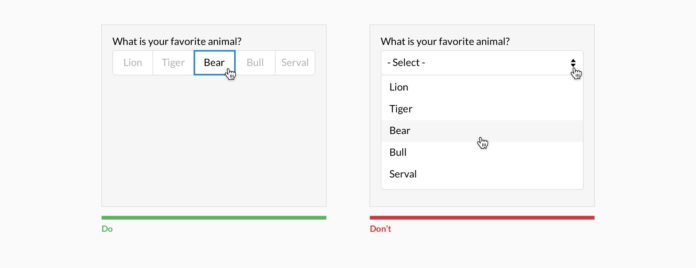
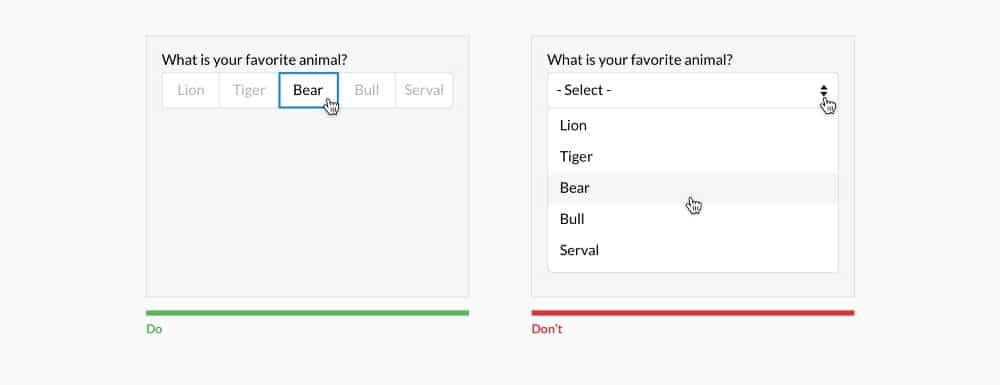
Hiển thị tất cả lựa chọn nếu chỉ có dưới 6
Đặt tùy chọn vào drop-down cần người dùng click đến hai lần. Hãy dùng input selector nếu có ít hơn 5 tùy chọn. Kết hợp với tìm kiếm văn bản ngay trong drop-down nếu có hơn 25 tùy chọn.
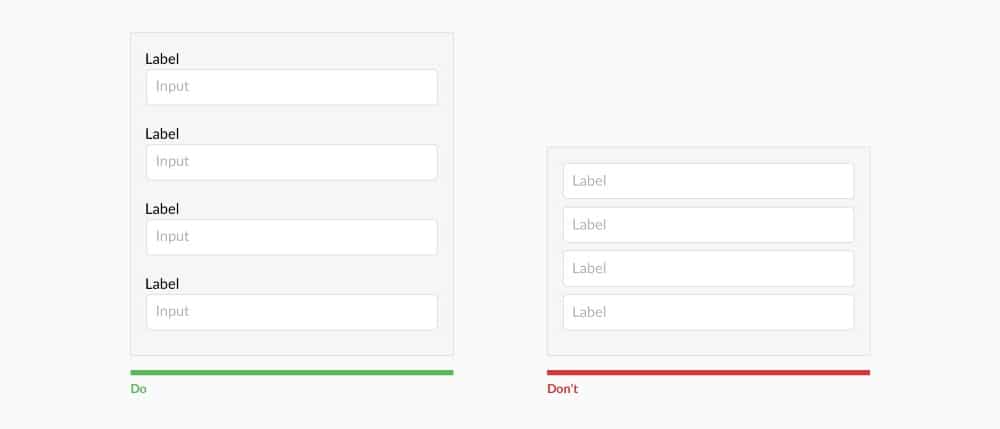
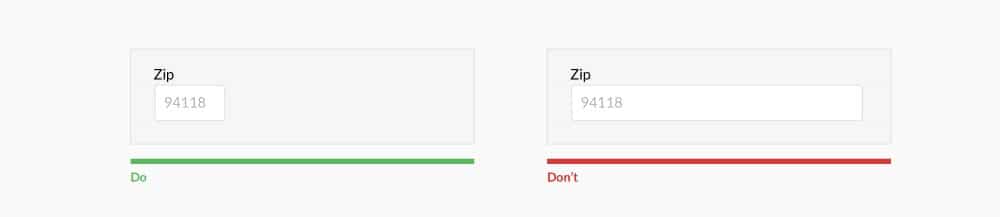
Tránh dùng placeholder text làm nhãn
Đặt tùy chọn vào drop-down cần người dùng click đến hai lần. Hãy dùng input selector nếu có ít hơn 5 tùy chọn. Kết hợp với tìm kiếm văn bản ngay trong drop-down nếu có hơn 25 tùy chọn, Không gian tối ưu từ việc dùng placeholder text làm nhãn tỏ ra vô cùng cám dỗ, nhưng sẽ gây ra nhiều sự cố trong quá trình sử dụng.
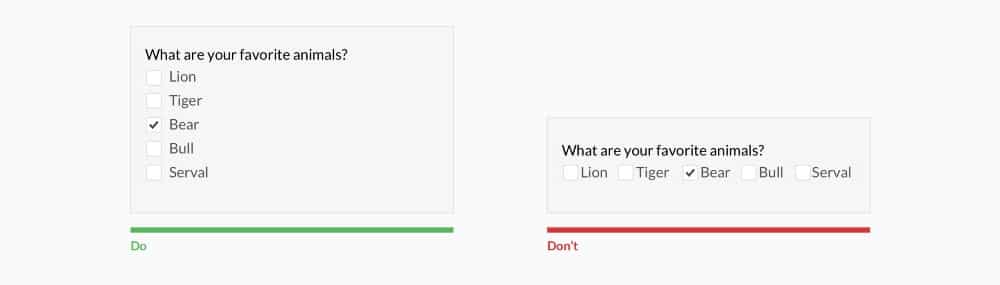
Đặt checkbox (và radios) từ trên xuống dưới để dễ scan
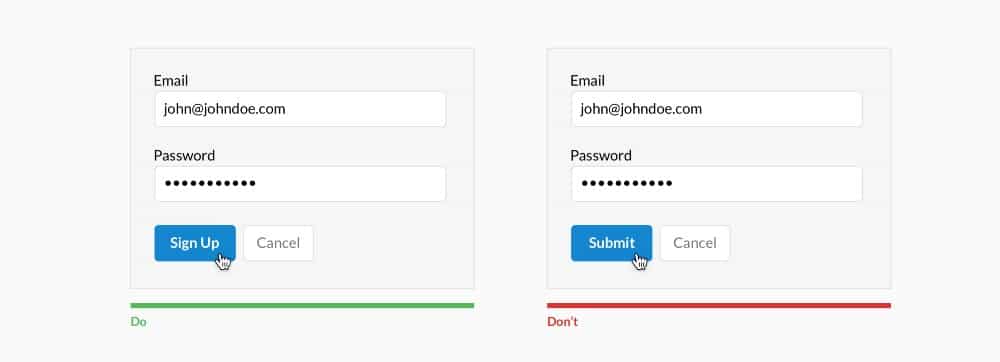
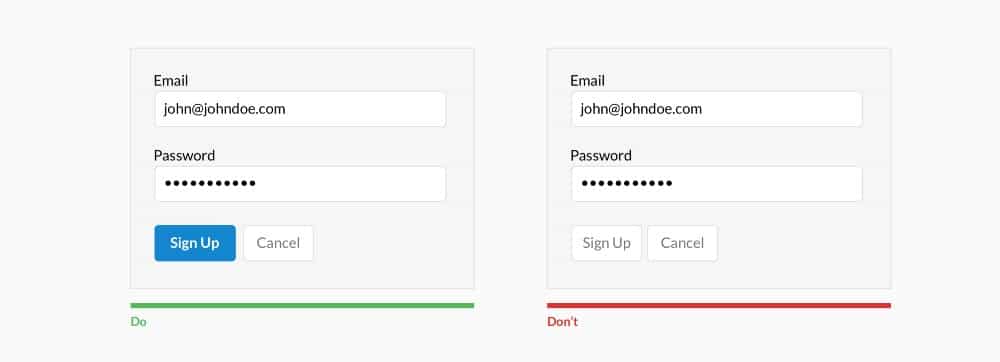
CTA (Call to action) rõ ràng
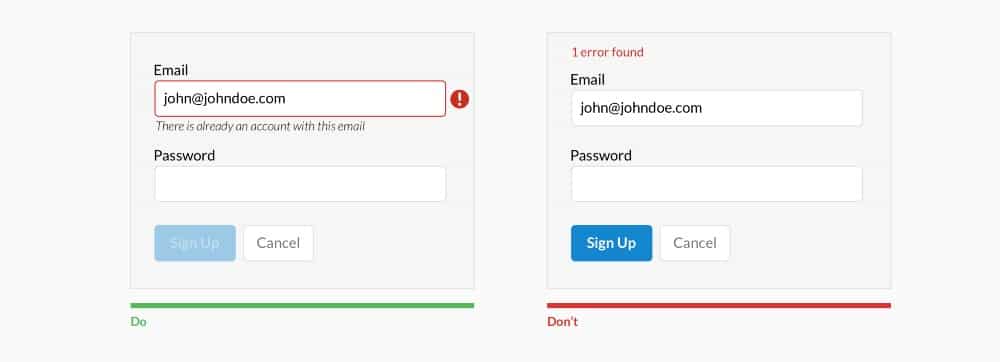
Hiển thị errors nội dòng
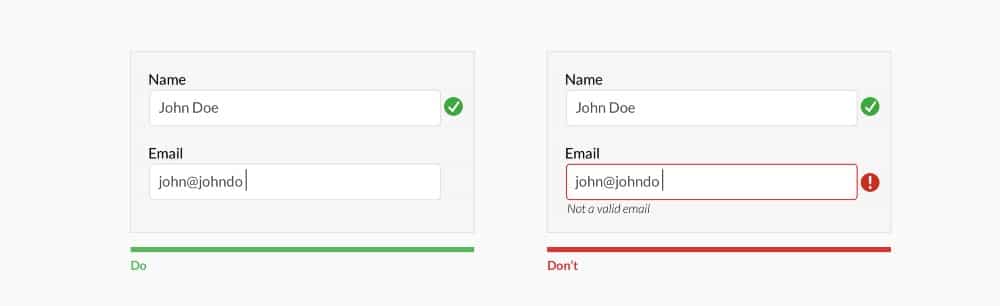
Chỉ dùng xác nhận nội dòng sau khi người dùng nhập liệu xong (trừ khi thông tin đó hữu ích trong quá trình nhập liệu)
Đừng xác nhận khi người dùng vẫn đang gõ phím nếu nó không quá hữu ích (như trng trường hợp tạo username, message với bộ đếm ký tự)
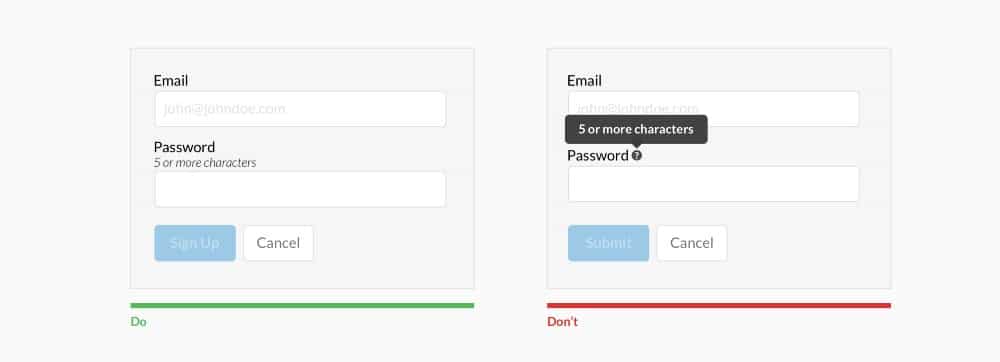
Đừng ẩn đoạn text trợ giúp cơ bản

Hiện rõ text trợ giúp cơ bản bất cứ khi nào có thể. Với những đoạn phức tạp, hãy đặt kế bên input.