Thực hành luôn luôn khác xa với lý thuyết. Khi bắt tay vào thiết kế một ứng dụng, đôi khi những thủ thuật, kinh nghiệm học hỏi được rất khó ứng dụng và cũng không thể ứng dụng hết. Bài viết này giúp bạn đúc kết 3 bí quyết nền tảng để định hình điểm khởi đầu cho thiết kế UX.
1. Đừng thiết kế tính năng, hãy thiết kế trải nghiệm
Sai lầm phổ biến khi thiết kế ứng dụng đó là quá tập trung vào các tính năng.
Thông thường chúng ta xây dựng ứng dụng dựa trên một ý tưởng khởi đầu và phát triển nó xung quanh các tính năng và những tương tác. Tuy nhiên, cách tiếp cận này không đúng. Tập trung vào tính năng là nguyên nhân chủ yếu cho vấn đề phát triển quá mức số lượng tính năng, bẻ gãy liên kết giữa các tính năng và nghiêm trọng hơn là các tính năng với người dùng.
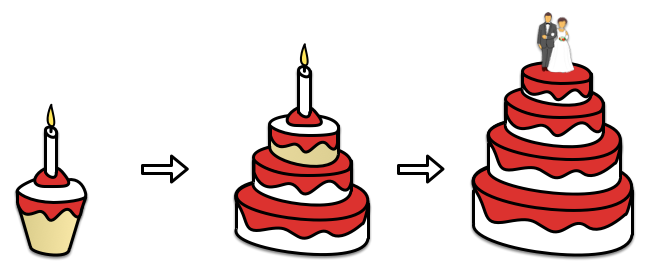
Ngược lại, chắc chắn bạn cũng thường nghe rất nhiều về khái niệm MVP (minimum viable product). Nói ngắn gọn MVP là bản mẫu tối thiểu có thể sử dụng của sản phẩm hoàn thiện. Ý tưởng của MVP đó là giúp bạn kiểm chứng sản phẩm mà không mất quá nhiều công sức thiết kế ra một sản phẩm hoàn thiện không ai cần. Tuy nhiên, điều này không có nghĩa là bạn có thể tung ra một sản phẩm đầy lỗi mà cũng chẳng có tính năng nào hoàn thiện.
Như vậy câu hỏi đặt ra là tiêu chuẩn nào cho sự tối thiểu? Hơn nữa, làm sao tôi biết được sản phẩm đã “viable” hay chưa?
Câu trả lời là hãy thiết kế theo trải nghiệm và tác vụ. Đây chính là lý do mà UX Designer phải sử dụng công cụ Scenario trong thiết kế.
Thay vì liệt kê hàng loạt các tính năng, bạn hãy vẽ ra câu chuyện của người dùng. Diễn biến chính của câu chuyện là tình huống căn bản mà người dùng sẽ sử dụng sản phẩm. Sau khi câu chuyện đã rõ ràng, bạn mới có thể bắt đầy xây dựng các tính năng dựa trên diễn biến này. Đối với các tính năng nhỏ hơn, đừng vội xây dựng scenario khác, hãy biến chúng thành những nhánh tình huống trong diễn biến chính.
Thông qua Scenario, hay nói cách khác câu chuyện của người dùng, bạn có thể:
+ Liên kết chặt chẽ các tính năng
+ Kết nối tính năng với nhu cầu của người dùng
+ Xây dựng vừa đủ các tính năng, tránh phát triển quá nhiều hoặc không đầy đủ
2. Quan tâm đến hoàn cảnh sử dụng
Di động hiện nay có thể tiết lộ rất nhiều thông tin về môi trường sử dụng của người dùng. Công nghệ GPS hay NFC cho phép biến chiếc smartphone trở thành một trạm điều khiển có khả năng tiếp nhận thông tin từ khắp mọi nơi và từ các thiết bị khác. Di động đang dần tách ra khỏi PC. Ngoài khả năng thay thế một chiếc laptop, tiềm năng của chiếc smartphone còn lớn hơn nhiều. Chính vì thế, ngày càng nhiều các công nghệ, ứng dụng mới xoay quanh smartphone cho phép chúng ta tận dụng môi trường xung quanh. Người dùng giờ đây sẽ có thể tương tác với mọi thứ: khách sạn nơi mình ở, giỏ hàng, TV, căn nhà, tài khoản ngân hàng, thậm chí cả đôi giày Nike thể thao.
Điều này mang đến cơ hội cho các nhà thiết kế khai thác tối đa khả năng này để xây dựng những ứng dụng đáp ứng tốt nhu cầu. Hơn nữa, trong một số tình huống môi trường có thể tác động rất nhiều đến trải nghiệm của ứng dụng. Cụ thể như các ứng dụng liên quan đến: health & fitness, productivity, travel, location-based app,…
Hoàn cảnh sử dụng có thể được mô tả chi tiết bằng mô hình sau đây:
Cơ bản hoàn cảnh sử dụng của người dùng bao gồm 3 lớp tác động từ ngoài vào trong:
Văn hóa – Môi trường – Hoạt động
Càng tiến vào lớp trong, sự ảnh hưởng đối với trải nghiệm của người dùng càng lớn.
Chúng ta hãy cùng nhìn qua lớp trong cùng: hoạt động của người dùng. Bạn có thể thấy những yếu tố tác động trực tiếp đến trải nghiệm của người dùng:
- Mục tiêu: giải trí, giao tiếp, làm việc,…
- Mức độ tập trung: liên tục hay bị gián đoạn
- Các tác vụ: như phần 1 đã nói, trải nghiệm và những tác vụ người dùng cần hoàn thành là khung cơ bản cho UX của ứng dụng
- Thiết bị: đôi khi mobile không phải là lựa chọn tối ưu. Thay vì nhất quyết phải có một ứng dụng trên mobile cho bằng được, hãy cân nhắc môi trường sử dụng của người dùng sẽ tương tác với thiết bị nào.
- Kết nối: vấn đề này khá nhỏ nhặt nhưng có thể gián tiếp ảnh hưởng đến trải nghiệm của ứng dụng. Giả sử bạn cần một đường truyền Internet cực nhanh cho ứng dụng xem phim HD online của mình, hẳn là bạn rất muốn quan tâm đến điều này.
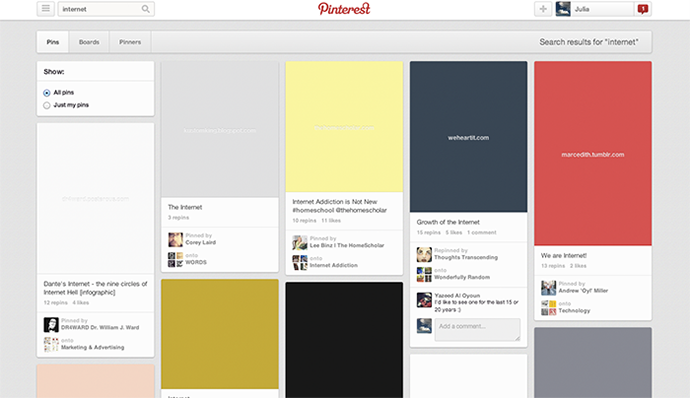
Nếu để ý kỹ, bạn sẽ thấy Pinterest đã tìm cách giải quyết vấn để này. Đối với những đường truyền chậm, giả sử bạn mất 2s để load nội dung. Thay vì để người dùng chờ 2s, Pinterest sẽ tách nó thành 2 phần:
1s ban đầu sẽ dùng để load layout. Người dùng sẽ có cái nhìn lướt qua nội dung mình sẽ xem là gì.
1s còn lại sẽ dùng để load nội dung hoàn chỉnh.
Như vậy vô tình người dùng chỉ có cảm giác chờ khoảng 1s.
3. Game hóa ứng dụng
Ở sân bay quốc tế Amsterdam, người ta đã tạo ra một trò chơi khá hài hước trong nhà vệ sinh nam ở đây với tên gọi “Con ruồi trong bồn tiểu”. Mục tiêu của trò chơi này là để giữ cho sàn nhà sạch sẽ, người ta in hình một con ruồi vào bồn tiểu nam. Các quý ông sẽ nhắm vào con ruồi và điều này khuyến khích họ tập trung và không làm vương vãi ra sàn nhà. Thay vì gắn một bảng thông báo giữ gìn vệ sinh, họ đã tạo ra một trải nghiệm vui hơn nhiều, giúp nhà vệ sinh sạch hơn đến 85%. Với sự thành công này, họ đã thương mại hóa loại bồn tiểu có in hình con ruồi bên trong.
Đó chính là ứng dụng của game hóa trong thực tế. Về cơ bản, game hóa mang đến một nhiệm vụ và một phần thưởng cho người dùng. Như trong ví dụ trên, nhiệm vụ chính là nhắm vào con ruồi, và phần thưởng ở đây không gì khác là sự thỏa mãn, tính giải trí trong lúc “giải quyết”.
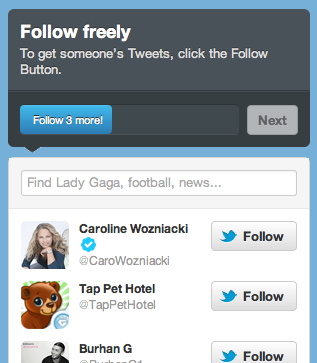
Twitter ứng dụng game hóa trong thiết kế quy trình đăng ký tài khoản của mình. Để bắt đầu sử dụng Twitter, họ phải follow một số người. Thay vì đặt ra một mệnh lệnh follow chung chung, Twitter xây dựng nhiệm vụ cho người dùng hãy follow 5 người và một thanh progress liên tục thông báo: “Follow 1, 2, 3 more!”. Chúng ta sẽ muốn hoàn thành nhiệm vụ, và phần thưởng ở đây đơn giản chỉ là fill đầy thanh progress.
Sau khi ý tưởng và những thiết kế căn bản của ứng dụng đã hoàn thành, hãy bắt đầu nghĩ đến những nhiệm vụ và phần thưởng cho ứng dụng của bạn. Đây là lúc cần sự sáng tạo của riêng UX Designer. Tuy nhiên, cũng đừng suy nghĩ quá phúc tạp, chỉ cần những nhiệm vụ và phần thường rất đơn giản đã có thể mang đến khác biệt lớn.
Chúng ta sẽ đi sâu vấn đề game hóa trong những bài viết sau.
Tham khảo:
uxd.vn:uxd.vn
Smashing Magazine: http://www.smashingmagazine.com/2012/04/26/gamification-ux-users-win-lose/
Blog Forrester: http://blogs.forrester.com/thomas_husson/11-07-11-the_future_of_mobile_is_user_context/
Usabillia: http://blog.usabilla.com/how-user-scenarios-help-to-improve-your-ux/