Android và iOS hiện đang chiếm 99% thị phần Smartphone được bán ra trên toàn thế giới chính vì lý do đó mà hiện nay các nhà thiết kế, nhà phát triển ứng dụng mobile quan tâm đến nhiều đến hai nền tảng này.
Hôm nay topuxd xin chia sẻ với các bạn kiến thức cơ bản về ui design trên hai flatform(nền tảng) Android và IOS để các bạn có thể phân biệt được đâu là thiết kế ui cho Android và đâu là thiết kế của IOS.
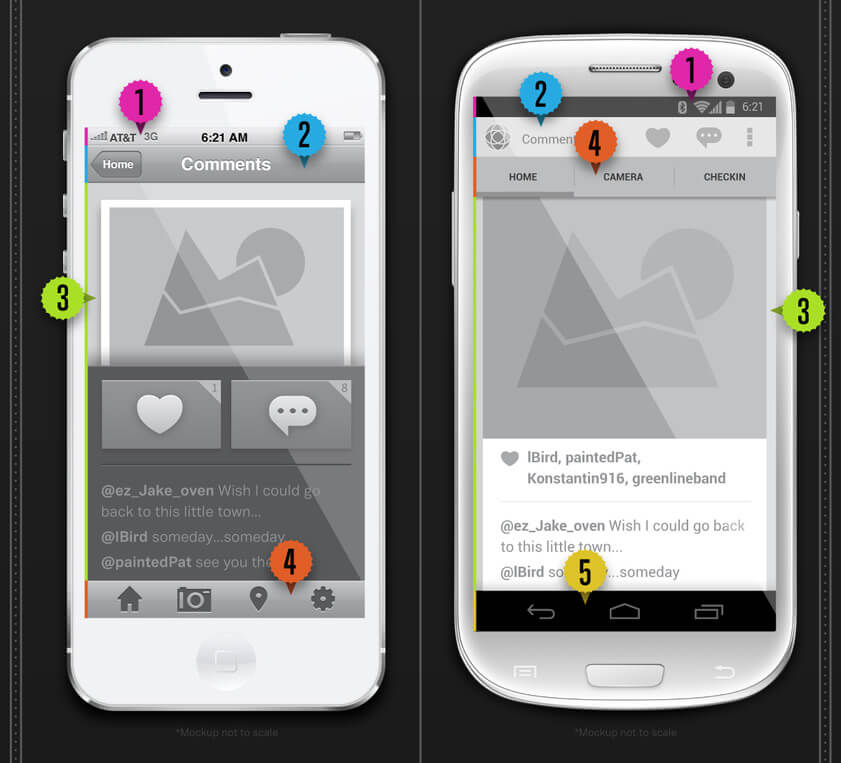
CÁC THÀNH PHẦN CƠ BẢN TRÊN IOS
1. STATUS BAR
Nội dung:
Thời lượng pin, nhà mạng, thời gian
Lưu ý:
Có thể được ẩn đi khi hiển thị media (hình ảnh, video) cần tận dụng không gian
2. NAVIGATION BAR
Nội dung:
Điều hướng (nút Back), tên của màn hình, điều chỉnh hiển thị nội dung (như bộ lọc)
Lưu ý:
Nếu tên của màn hình quá dài để hiển thị cố định trên màn hình, nên cắt bớt ký tự và thay vào là dấu …, không nên điều chỉnh kích thước.
3. CONTENT DISPLAY
Nội dung:
Hiển thị nội dung của ứng dụng như bản đồ, bài viết, bảng biểu, hình ảnh, video, v.v…
Lưu ý:
Đây là phần được điều chỉnh nhiều nhất của một ứng dụng. Mỗi loại nội dung hiển thị nên thống nhất theo chuẩn thiết kế của iOS và độ thân thiện, dễ sử dụng phải cao.
4. TAB BAR / TOOLBAR
Nội dung:
Điều hướng dạng tab, hoặc thanh tiến trình (progress bar), các hoạt động hoặc những điều hướng khác.
Lưu ý:
Tab bars được sử dụng như một nguồn điều hướng chính, và thường xuất hiện trên tất cả các màn hình (ngoại trừ những trường hợp đặc biệt).
Toolbars thường được sử dụng khi ứng dụng yêu cầu người dùng chỉnh sửa nội dung hiển thị trên mục Content.
CÁC THÀNH PHẦN CƠ BẢN TRÊN IOS
1. STATUS BAR
Nội dung:
Thời lượng pin, nhà mạng, thời gian
Lưu ý:
Có thể được ẩn đi khi hiển thị media (hình ảnh, video) cần tận dụng không gian
2. MAIN ACTION BAR
Nội dung:
Up button, app icon, chức năng ưu tiên
Lưu ý:
Thanh này được sử dụng như nguồn điều hướng chính và cả toolbar để điều chỉnh nội dung.
3. CONTENT DISPLAY
Nội dung:
Hiển thị nội dung của ứng dụng như bản đồ, bài viết, bảng biểu, hình ảnh, video, v.v…
Lưu ý:
Đây là phần được điều chỉnh nhiều nhất của một ứng dụng. Mỗi loại nội dung hiển thị nên thống nhất theo chuẩn thiết kế của iOS và độ thân thiện, dễ sử dụng phải cao.
4. ACTION BAR TABS
Nội dung:
Điều hướng dạng tab.
Lưu ý:
Có thể chọn giữa dạng cố định hoặc dạng scroll cho thanh tương tác của bạn. Dạng cố định cho phép người dùng nhìn thấy tất cả các options trong phạm vi màn hình, còn dạng scroll hỗ trợ cho phạm vi rộng hơn.
5. NAVIGATION BAR
Nội dung:
Nút back, home, và nút lịch sử
Lưu ý:
Thanh điều hướng này hiển thị trên tất cả các màn hình.
GENERAL STYLE
IOS thường sử dụng gradient style và kết hợp là các icon viền mỏng tạo nên giao diện nhẹ nhàng thanh thoát các bạn có thể tham khảo thêm về style của IOS tại đây
Android sử dụng phong cách thiết kế hiện tại là Material design một phong cách thiết kế độc đáo, ấn tượng được Google giới thiệu vào năm 2014 các bạn tìm hiểu thêm tại đây
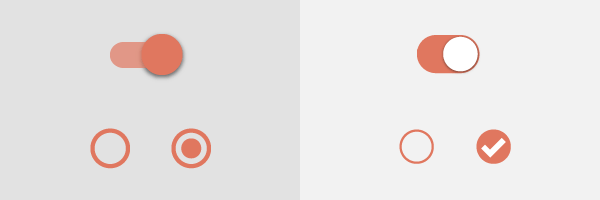
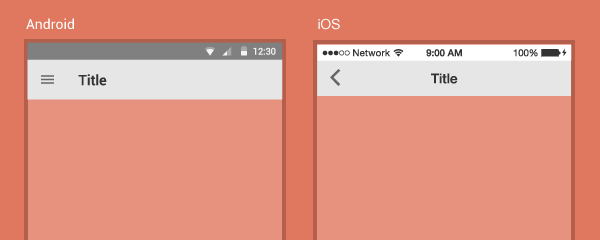
REAL BUTTONS

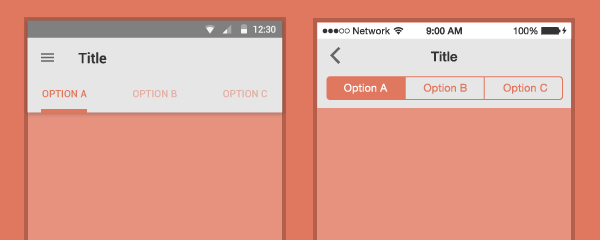
GLOBAL ELEMENTS (STATUS BAR & HEADER)

– Text title được canh bên trái
– Không nên thay thế text title bằng logo của sản phẩm
iOS
– Text title được canh giữa
– Có thể thay thế text title bằng logo của sản phẩm
Lưu ý:
Status bar là mặc định của thiết bị. Do đó bạn không cần phải thiết kế, có thể sử dụng bất kỳ status bar nào miễn sao đúng với trạng thái của thiết bị đó là Android hay iOS.
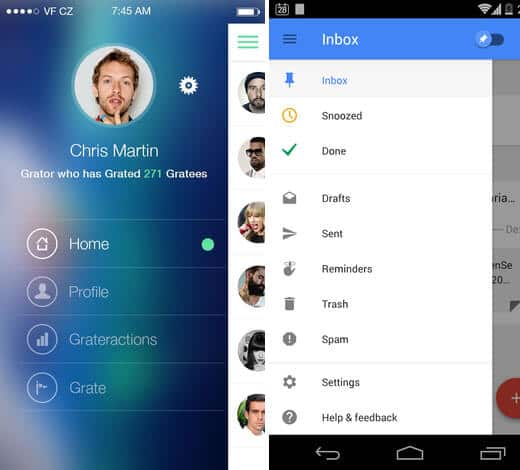
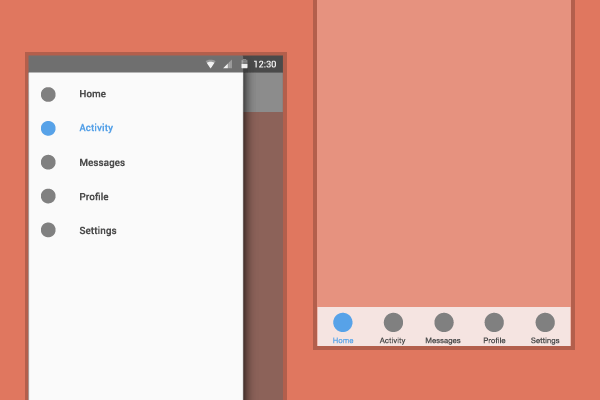
NAVIGATION
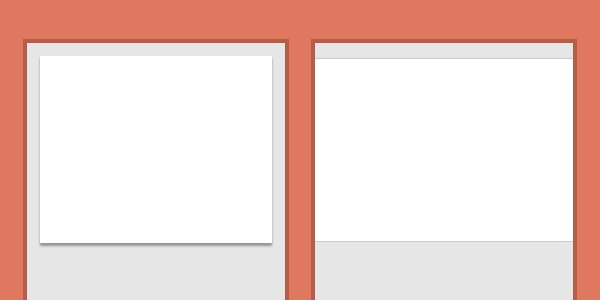
CARD
Android
Card là đặc thù của Google Material Design, sử dụng khối có bóng đổ như trạng thái tờ giấy đặt trên một mặt phẳng, giúp người dùng sử dụng linh hoạt và phân cấp rõ ràng từng yếu tố.
iOS
Card ít được sử dụng hơn trên thiết kế dành cho iOS. Nguyên tắc thiết kế trên iOS tận dụng chiều sâu và overlay (lớp phủ), nên thường chủ yếu là dạng phẳng. Nếu muốn sử dụng card trên iOS, phải sử dụng thật ít hiệu ứng và thật tinh tế.
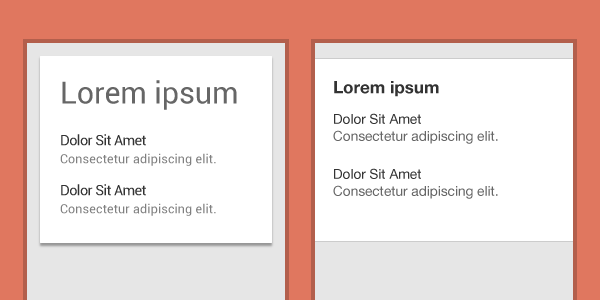
TYPOGRAPHY
Android
– Mặc định: Roboto
– Sử dụng nhiều khoảng trắng
– Sử dụng tương phản mạnh về size chữ
iOS
– Mặc định: Helvetica Neue / Sans Francisco
– Sử dụng ít khoảng trắng hơn
– Sử dụng tương phản mạnh về độ dày của chữ.
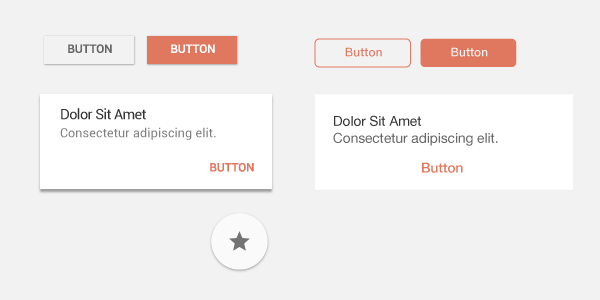
BUTTON STYLES
Android (có 2 loại buttons:)
1. Floating action buttons: sử dụng các shape đơn giản kết hợp drop shadow để tạo chiều sâu, được sử dụng trên background, hoặc trên thẻ, không sử dụng trên alert hoặc popup. Button chính sử dụng màu chủ đạo của sản phẩm, button phụ sử dụng màu ít nổi bật hơn.
2. Flat buttons: chỉ sử dụng text mà không có bất kỳ các yếu tố nào khác, thường được sử dụng trên Alert hoặc Popup. Màu sắc của text là màu chủ đạo của sản phẩm và sử dụng khoảng cách, chữ in hoa để tạo điểm nổi bật.
– Sử dụng style vuông, full màn hình
– Fill màu, có drop shadow tạo độ nổi.
iOS
– Sử dụng button bo góc, không có drop shadow hay bất kỳ hiệu ứng nào.
– Button chính sử dụng màu sắc chủ đạo của sản phẩm, button phụ cũng sử dụng màu sắc đó nhưng ở dạng stroke (đường viền).
– Font chữ mảnh hơn và không viết in hoa.
– Sử dụng style bo góc, không full màn hình.
– Có opacity nhẹ để hiển thị background bên dưới.
– Không sử dụng drop shadow
– Sử dụng khoảng cách để tách biệt.
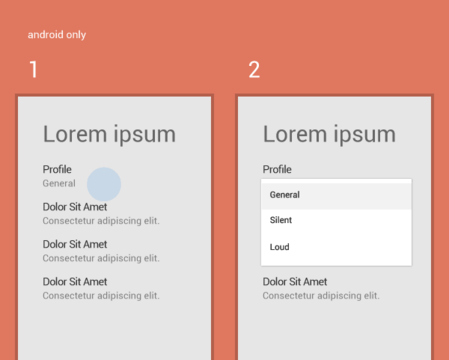
DROPDOWN MENU CHỈ CÓ TRÊN ANDROID
SEGMENTED CONTROLS
Android
– Sử dụng gạch dưới để hiển thị tab đang active.
– Sử dụng nhiều khoảng trắng ở giữa các tab.
– Sử dụng độ dày các chữ để phân biệt.
iOS
– Sử dụng fill và stroke để hiện thị tab active hay không active.
– Các tab đặt liền kề nhau.
– Sử dụng màu sắc của chữ để phân biệt.
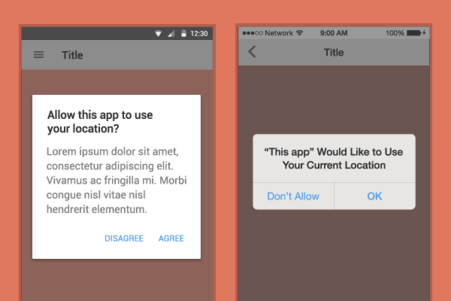
ALERTS

– Sử dụng style vuông.
– Có drop shadow tạo độ nổi.
– Nội dung chữ có title và mô tả.
– Button tương tác đặt bên phải, chỉ sử dụng chữ in hoa và khoảng cách để phân biệt.
iOS
– Sử dụng style bo góc.
– Không có drop shadow.
– Nội dung chữ chỉ 1 loại, không chia title và mô tả
– Button tương tác được phân cách với nội dung và phân cách với nhau bởi đường line.
– Button sử dụng chữ viết hoa ký tự đầu.
ICONS
Android
– Nét dày
– Fill màu.
iOS
– Nét mảnh.
– Chỉ sử dụng stroke.
COMMON UI CONTROLS
Kết: hy vọng qua bài viết của ngày hôm nay sẽ cung cấp được chút kiến thức cơ bản về UI Design trên hai nền tảng Android và IOS
Nguồn: topuxd.com