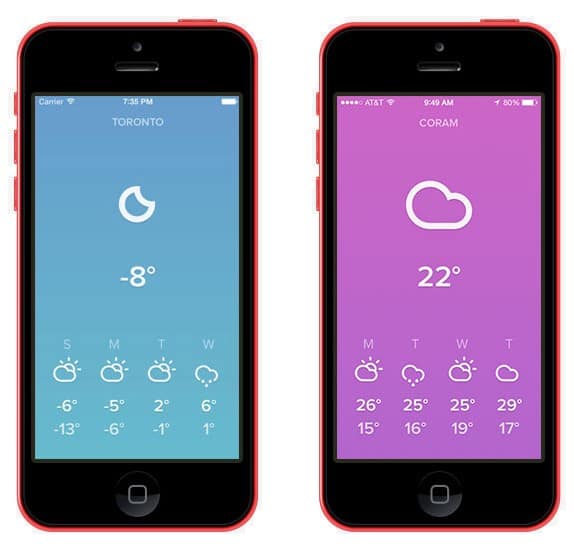
Với sự phát triển mạnh mẽ của thiết bị di động, thiết kế tối giản đang ngày càng được nhiều bạn lập trình, đặc biệt là lập trình web, ưa chuộng. Thiết kế tối giản mang lại nhiều lợi ích gia tăng cho ứng dụng và website, nổi bật nhất là sự ưu việt về tốc độ và khả năng thích ứng với nhiều kích thước màn hình khác nhau. Ứng dụng tối giản nhưng vẫn giữ được vẻ đẹp lôi cuốn, kết hợp với khả năng sử dụng tuyệt vời sẽ gây ấn tượng mạnh đến người dùng.
Dù có nhiều lợi ích, nhưng thiết kế tối giản lại không dễ thực hiện vì người thiết kế buộc phải lấy ít để làm nhiều. Với những ai đang có ý định thử sức với kiểu thiết kế “khó nhằn” này, bạn cần tìm hiểu trước một số quy luật cơ bản cần tuân theo để tránh bị “phản dame”. Sau đây là một số thủ thuật có thể áp dụng được với hầu hết các trường hợp tối giản:
Loại bỏ các yếu tố thừa thãi
Tất cả yếu tố xuất hiện trong thiết kế phải có mục đích cụ thể
Với thiết kế tối giản, bạn sẽ không có chỗ cho những sai lầm hời hợt. Tất cả các yếu tố trên page đòi hỏi bạn phải hết sức thận trọng. Tất cả yếu tố xuất hiện trong thiết kế phải có mục đích cụ thể. Thiết kế được lược bỏ hầu như mọi thứ và chỉ giữ lại những gì cần thiết nhất. Như Antoine De Saint-Exupery từng nói:
Sự hoàn hảo đạt được, không phải khi chẳng còn gì để thêm nữa, mà là khi, không còn thứ gì để lấy mất.”
Cẩn thận khi cân nhắc thứ gì cần ra đi, và thứ gì sẽ ở lại:
– Hãy quên mớ hình stock vô hồn đi. Nếu hình ảnh không có tác dụng tăng phúc cho thông điệp, bỏ quách luôn cho lành.
– Dọn dẹp sạch sẽ các từ ngữ không cần thiết và truyền tải càng súc tích càng tốt. Tuy nhiên, súc tích không có nghĩa là cộc lốc, nếu lỡ lố tay, bạn sẽ khiến người dùng bị rối, hiếu sai, và có một trải nghiệm thiếu hoàn thiện.
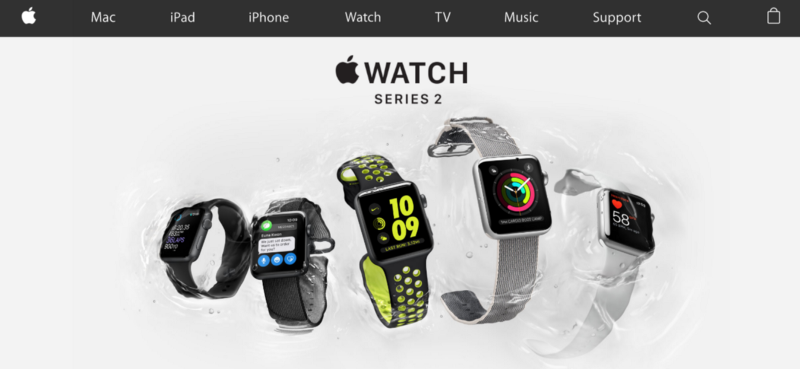
Create a Single Focal Point per Screen
Hãy dành thời gian cho thông điệp của mình
Càn có ít yếu tố trên màn hình, các yếu tồ sót lại lãnh áp lực càng lớn. Triết lý tối giản xoay quanh ý tưởng rằng bạn phải thiết kế theo content: content là vua, và tất cả hình ảnh hiệu ứng khác chỉ để mời chào vị vua này mà thôi. Nói cách khác, để làm rõ thông điệp, loại bỏ hết những yếu tố rối rắm dư thừa vẫn chưa đủ, mà còn phải trau chuốt nội dung của mình. Bởi vậy, một thiết kế tối giản sẽ làm nổi bật nội dung và phần CTA, theo cách rõ ràng, cụ thể, không hàm ý tối nghĩa.
Phân cấp để làm nổi bật content
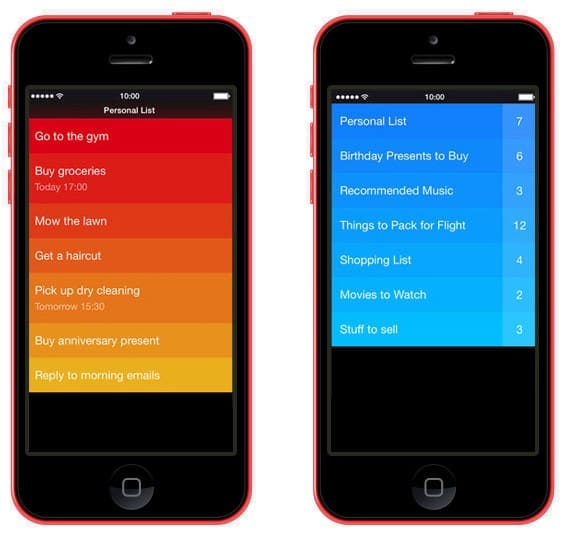
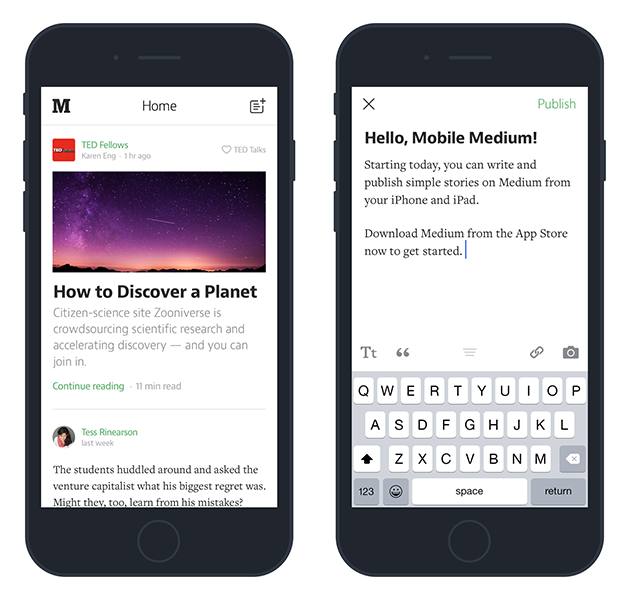
Scheme màu đơn giản
Giới hạn số màu sắc được sử dụng
Đơn giản hóa hệ màu sẽ cải thiện trải nghiệm người dùng, đồng thời, nhồi nhét quá nhiều màu sắc có thể mang lại hiệu ứng tiêu cực. Tuy nhiên, giới hạn hệ màu không có nghĩa là bạn sẽ thiết kế tất tần tần mọi thứ theo đen trắng cộng thêm một màu sắc chính. Ý tưởng với thiết kế tối giản là sử dụng chỉ những màu sắc cần thiết để thể hiện chính xác những gì đã tính toán và giúp phân cấp mạnh mẽ.
Nên dùng tông màu đậm và nổi cho thiết kế của mình. Gia tăng kích thước font và dùng một màu sắc trọng tâm để thu hút sự chú ý của người dùng đến một khu vực cụ thể trên màn hình mà không cần thêm hiệu ứng hoa hòe.
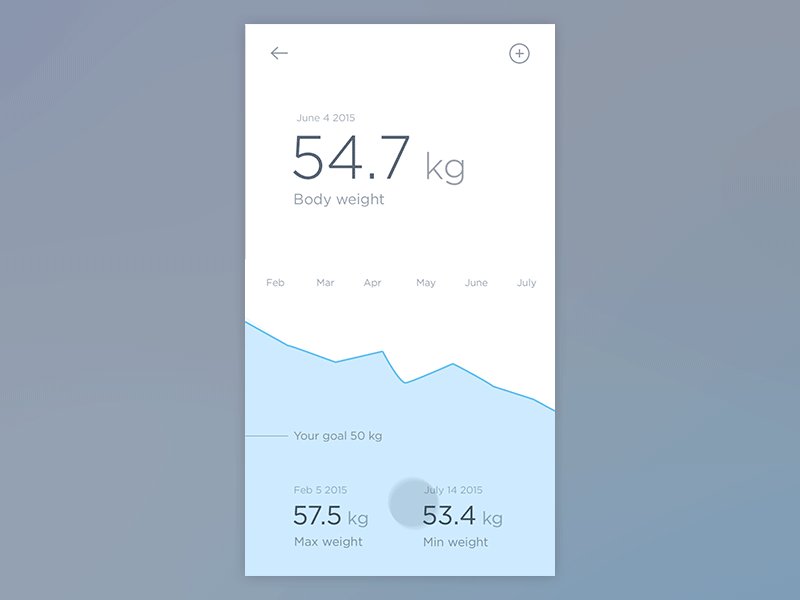
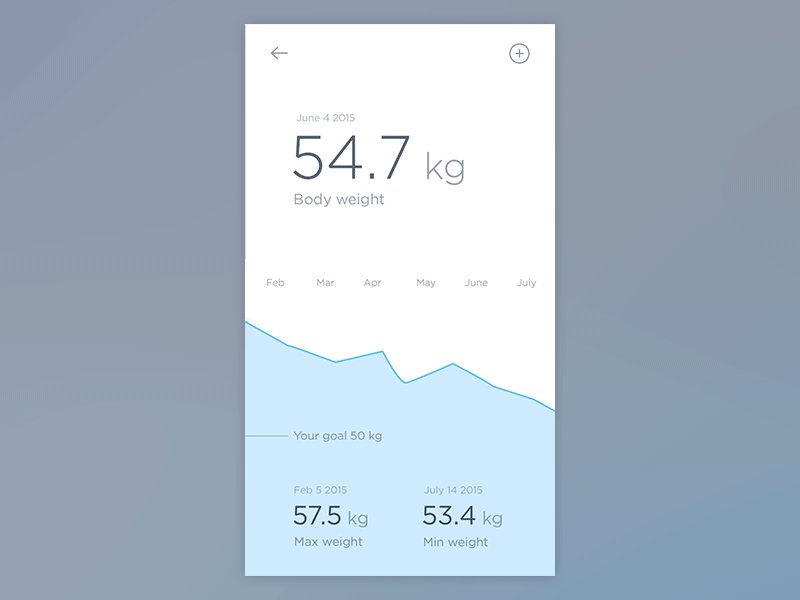
Hãy hào phòng với Whitespace
Khoảng trống để thở còn mang lại cái nhìn gọn gàng
Whitespace là khoản trống (không nhất thiết phải trắng) giữa các nội dung. Đây là một thành phần quan trọng trong thiết kế tối giản. Whitespace giúp thiết kế được hoàn thiện hơn và nội dung dễ đọc hơn. Thay vì cho whitespace là thành phần trống trải cần được lấp đầy, hãy xem nó là phần khung và biên giới cho nội dung của bạn.
khoảng cách lớn hơn bất thường sẽ gây sự chú ý. Bạn có thể giúp các thành phần trở nên dễ nhận biết hơn bằng cách tăng khoảng trống quanh chúng. Hãy đảm bảo những khoảng trống này đi theo một quy tắc nhất quán và logic xuyên xuốt cả thiết kế.
Kết
Giao diện tối giản, hiển nhiên, là lối thiết kế hiện đại mang lại nhiều lợi thế, nhưng đây vẫn chưa phải đích đến cuối cùng.
Nói cách khác, đích đến cao nhất của chúng ta là đạt được sự đơn giản và tạo ra một thiết kế không xung đột. Và điều này chỉ xảy ra khi một designer kết hợp tính khả dụng với sự chọn lọc. Nên nhớ, tối giản hóa không chỉ là lấy đi thứ này thứ kia, mà là thêm vừa đủ để nói lên câu chuyện và thông điệp của chính mình.
Theo: https://techtalk.vn