Topuxd sẽ giới thiệu tiếp đến các bạn phần 3 của series chuyên về thiết kế UI 7 luật để làm giao diện UI với tên: Tăng gấp đôi khoảng trắng
Tăng gấp đôi khoảng trắng
Để cho UI có cảm giác như là “đã được thiết kế”, hãy tạo thật nhiều khoảng trắng
Ở phần 2, tôi đã nói rằng luật B&WF (trắng và đen trước hết) sẽ ép người thiết kế bắt buộc phải nghĩ đến các khoảng trắng và bố cục trước khi bận tâm đến màu sắc, và hiệu quả của việc đó tốt đến mức nào. Bây giờ chúng ta sẽ đi sâu vào những “khoảng trắng và bố cục” đó.
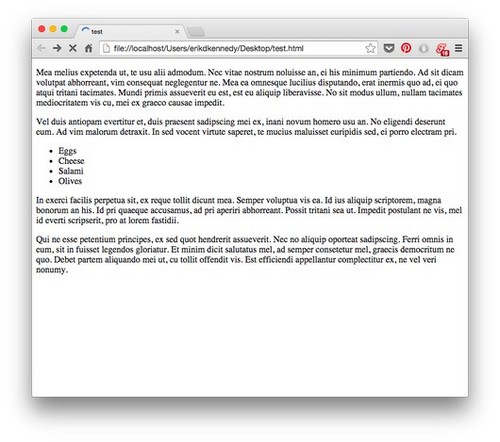
Nếu bạn code HTML từ đầu “bằng tay”, bạn sẽ quen với hiển thị cơ bản đầu tiên của HTML trên giấy như dưới đây
Một cách cơ bản thì tất cả mọi thứ sẽ trải từ trên xuống dưới. Font sẽ nhỏ và gần như không có khoảng trắng nào giữa các dòng. Có một chút ít khoảng cách giữa các đoạn nhưng hầu như không đáng kể. Các đoạn mở rộng đến hết trang web bất kể với độ rộng 100px hay 10000px.
Nhìn với con mắt của designer, thì như vậy thật là quá xấu. Nếu muốn UI có cảm giác như là “đã được thiết kế”, bạn sẽ cần phải thêm thật nhiều các khoảng trắng.
Và đôi khi sẽ cần rất nhiều khoảng trắng.
Khoảng trắng, HTML và CSS
Nếu bạn giống như tôi, đã quen làm việc với CSS – một ngôn ngữ mà ban đầu chẳng định nghĩa một tí khoảng trắng nào, thì bây giờ là lúc cần phải suy nghĩ lại về thói quen xấu đó. Hãy tập nghĩ về khoảng trắng như là một yếu tố cơ bản đầu tiên của design – tất cả mọi thứ đều phải bắt đầu từ khoảng trắng, cho đến khi bạn lấp vào đó một thành phần khác của trang web.
Mọi hoạ sỹ vẽ tranh đều bắt đầu từ một tờ giấy trắng.
Bạn hãy bắt đầu với một bản phác thảo chỉ gồm những khoảng trắng mà thôi. Ngay sau đó hãy nghĩ đến margins và các khoảng cách. Mọi thứ được vẽ ra sau đó sẽ là từng bước lấp đầy các khoảng trắng nói trên.
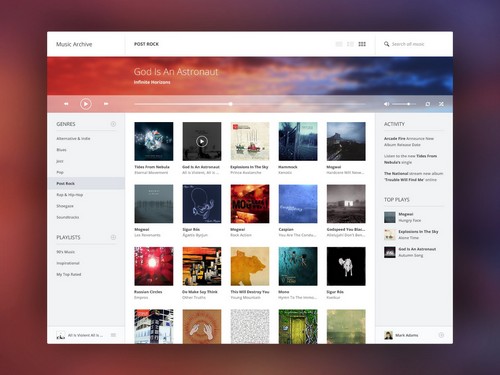
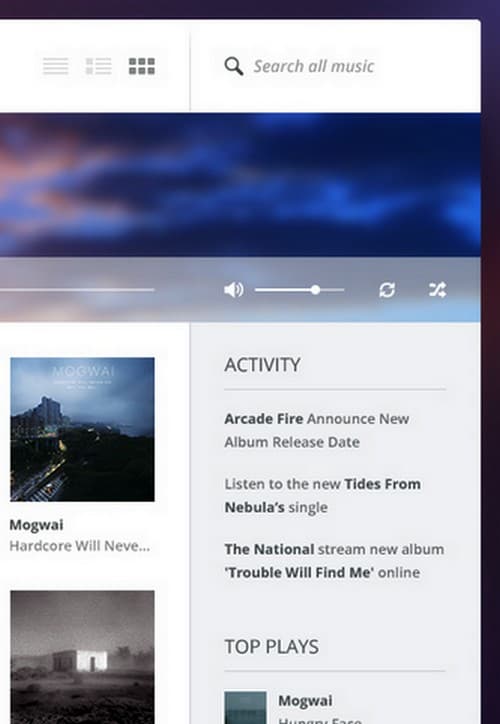
Đây là một bản phác thảo mẫu ứng dụng chơi nhạc của Piotr Kwiatkowski.
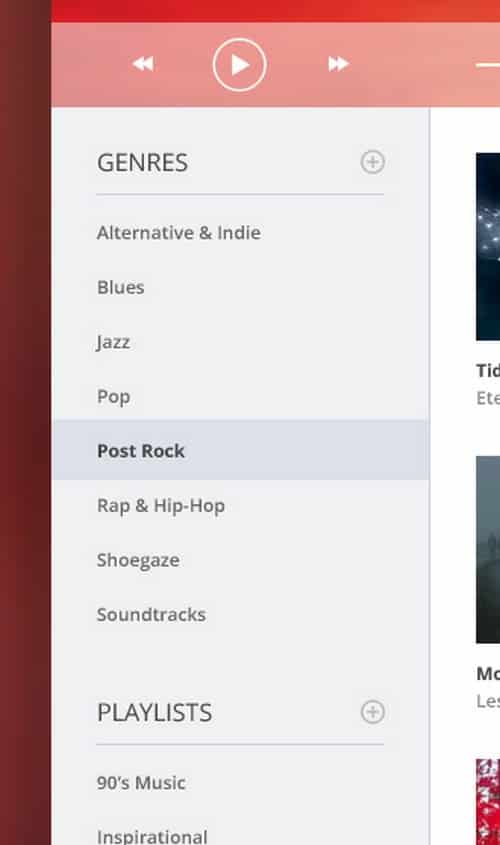
Hãy chú ý đặc biệt vào menu phía bên trái.
Những khoảng trắng theo chiều dọc giữa các thành phần của menu cao gấp đôi chính những thành phần đó. Bạn đang nhìn vào font 12px cùng với ngần ấy padding ở trên và ở dưới.
Hãy chú ý cả phần đề mục “PLAYLIST” . Có đến 15px khoảng trắng giữa chữ “PLAYLIST” và đường gạch dưới, thậm chí còn nhiều hơn cả độ cao của font. Chắc tôi cũng không cần phải nói về khoảng 25px giữa những phần có đề mục khác nhau nữa.
Ở thanh giao diện trên đỉnh cũng có rất nhiều khoảng trắng. Bản thân chữ “Search all music” chỉ chiếm 20% độ rộng của thanh giao diện, và icon thì rất cân xứng.
Piotr đã rất cẩn trọng và có chủ đích khi thêm những khoảng trắng, và nó rõ ràng là đem lại giá trị rất lớn cho bản thiết kế của anh ta. Đây chỉ là một bản phác thảo “cho vui” (như tôi được biết), nhưng đủ đẹp để so sánh với những UI đẹp nhất về ứng dụng chơi nhạc “ở ngoài kia”.
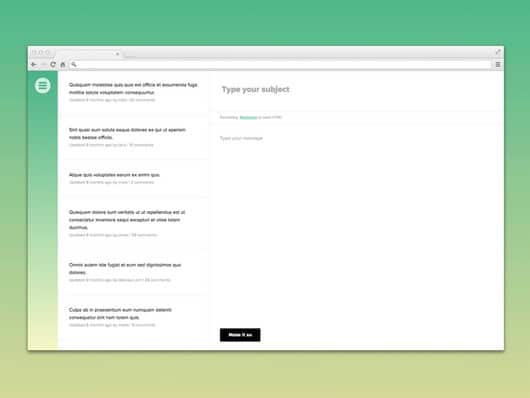
Những khoảng trắng rộng rãi và hào phóng có thể giúp những thứ rối rắm nhất trở nên đơn giản và gọn ghẽ, lấy ví dụ như giao diện của forum
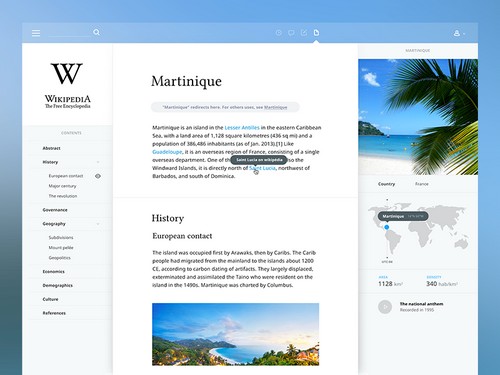
hoặc là Wikipedia
Bạn có thể nói bản thiết kế này của WIkipedia đã bỏ đi rất nhiều những chức năng cơ bản của trang web này, nhưng bạn không thể nói rằng đây không phải là cách tốt để học design !
- Thêm khoảng trắng vào giữa các dòng.
- Thêm khoảng trắng vào giữa các elements.
- Thêm khoảng trắng vào giữa các nhóm elements.
- Phân tích xem cách nào làm bản thiết kế đẹp hơn.
Theo kipalog.com