Xu hướng công cụ cho Designer
Trong suốt quá trình phát trình phát triển, đằng sau web luôn là code. Developer với khả năng sử dụng các ngôn ngữ lập trình có thể xây dựng những sản phẩm thay đổi thế giới chỉ với một phần mềm text editor đơn giản. Đối với Designer, mặc dù đang dần có vai trò quan trọng hơn, chúng ta vẫn là những người đứng đằng sau chứ không thể trực tiếp tạo ra sản phẩm.
Gần đây, những công cụ mạnh hơn đã có thể giảm bớt gánh nặng cho những người thiết kế. Khởi đầu, cắt HTML từ Photoshop bằng tính năng Slice là một phương pháp thủ công nhưng tương đối hiệu quả và bàn giao file psd là một tiêu chuẩn đối với người thiết kế giao diện. Đơn giản đó là thời mà “Designer” chỉ dừng lại ở Visual Design. Vai trò của người làm thiết kế không vượt ra khỏi việc “tô son trát phấn” cho website.
Đến gần đây, khi Designer phải tham gia sâu hơn và liên tục hơn, từ chiến lược, cấu trúc cho đến những chi tiết nhỏ nhất trong thiết kế. Nhờ đó, các công cụ prototype bắt đầu được phát triển. Các công cụ này cho phép Designer mô phỏng thiết kế một cách sống động hơn, thực tế hơn thông qua một bản mẫu có thể tương tác.
Tuy nhiên, các công cụ vẫn chưa chạm đến các vấn đề kỹ thuật sâu hơn như responsiveness, tương thích browser, những tương tác, animation phức tạp hơn trong thiết kế mà chỉ có code và live trực tiếp trên browser mới có thể giải quyết. Lẽ dĩ nhiên, câu trả lời được đẩy về trở thành trách nhiệm của Designer: Designer phải code được.
Để phát triển bản thân thì đây là điều nên làm, nhưng nhìn tổng thể thì đây không phải là xu hướng. Công nghệ buộc phải trở nên đơn giản hơn, tiếp cận được nhiều người hơn. Nghĩa là cần phải có giải pháp để việc “mù code” của đa số người dùng không còn là vấn đề cản trở việc hiện thực hóa các ý tưởng.
Chính vì vậy, UXD muốn giới thiệu đến cộng đồng Designer Webflow – một công cụ thiết kế web đã và đang được sử dụng rộng rãi. Với công cụ này, bạn có thể tạo được một website hoàn chỉnh từ đầu tương tự như tạo một thiết kế mới trên Photoshop.
Giới thiệu Webflow
Weflow cho phép Designer xây dựng giao diện và tương tác của website bằng cách chuyển lệnh và code front-end thành các tương tác giống như các tool thiết kế như Photoshop, Sketch,…
Tag HTML cơ bản (divider, section, form, paragraph, heading, link, … với class, id) thông qua tương tác Drag & Drop các thành phần trên giao diện.
CSS properties (margin, padding, position, background, border,…) thông qua tương tác hiệu chỉnh các thông số.
Tạo những tương tác, animation, hiệu ứng (click, hover, load, scroll,…) đơn giản, thông dụng.
Hỗ trợ Responsive Design trên 5 màn hình tổng quát (desktop, tablet ngang / dọc, smartphone ngang / dọc)
Custom code cùng với những hiệu chỉnh căn bản đối với website: SEO, Analytics,…
Hosting đi kèm không giới hạn số lượng website.
Hiện tại Webflow vừa ra mắt phiên bản CMS mới của công cụ cho phép bạn có thể xây dựng, quản lý và phát triển nội dung. Điều này có nghĩa là không chỉ cho phép tạo ra các bản mẫu front-end, webflow đã cho phép bạn quản lý dữ liệu và nội dung một cách hoàn chỉnh.
Ưu điểm
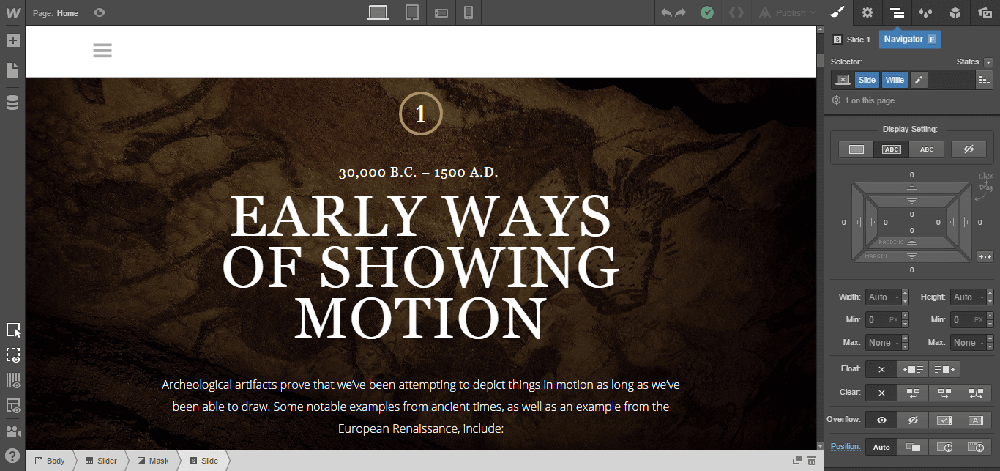
Về cơ bản, Webflow là một công cụ biên dịch dành cho Designer. Thay vì phải thiết kế bằng code, Designer có thể tạo nên 1 website hoàn chỉnh chỉ bằng những tương tác thiết kế quen thuộc trên Photoshop, Sketch,… Bạn chỉ cần kiến thức front-end ở mức rất cơ bản là đã có thể sử dụng được. Hơn nữa, kết quả trên Webflow là một prototype hoặc một website hoàn chỉnh ngay trên browser.
WYSIWYG (What-you-see-is-what-you-get): mỗi thiết lập của bạn đều được hiển thị trực quan trên giao diện mà không phải lưu, upload như coding truyền thống. Đây chỉ là một vấn đề nhỏ trong nhiều vấn đề liên quan đến web development mà Webflow đã cắt bỏ, giúp Designer tập trung vào những vấn đề quan trọng hơn (giao diện, tính thẩm mỹ, usability,…)
Cộng đồng người dùng gần 100.000 Designer cùng với hỗ trợ nhanh chóng từ Webflow. Cộng đồng của Webflow không chỉ có Designer mà còn có đông đảo Front-end Developer có thể giúp bạn từ những vấn đề nhỏ trên công cụ Webflow cho đến những vấn đề về kỹ thuật.
Giới hạn
Do bản chất vẫn là một công cụ front-end, bạn không thể sử dụng để thiết kế trên các nền tảng khác (mobile, wearable,…) Đây là một giới hạn hiển nhiên, bản thân cái tên “Webflow” đã chỉ ra rằng công cụ này chỉ dành cho web.
Webflow là một công cụ lai, vừa thiết kế, vừa tạo code. Chính vì vậy, nó không thể mang đến giá trị cao nhất ở từng mảng. Một công cụ như Webflow không thể thay thế những dòng code mạnh mẽ với khả năng vô hạn. Bạn không thể mang công nghệ mới vào Webflow. Bạn cũng không thể tạo nên những thiết kế, animation phức tạp hơn như trên Photoshop, Sketch, UXPin, … Do vậy, công cụ này chỉ có thể dừng lại ở một bản mẫu front-end hay cao hơn chỉ là một website, trang mua bán, trang tin nhỏ.
Webflow không thể thay thế cho coding truyền thống.
Đây là một công cụ trả phí hàng tháng, ít nhất bạn phải trả $14/tháng cho Micro plan nếu không cần tính năng export HTML/CSS. Thật ra không thể nói đây là ưu điểm hay giới hạn, đắt hay rẻ tùy thuộc vào bạn.
Hãy xem qua công cụ này, chắc chắn bạn sẽ thích: Webflow.
Nguồn: uxd.vn