Trong thiết kế ngoài tư duy tốt, ta cũng cần nắm bắt những xu hướng mới, qua bài viết này topuxd.com sẽ giới thiệu cho bạn 8 xu hướng thiết kế UX.
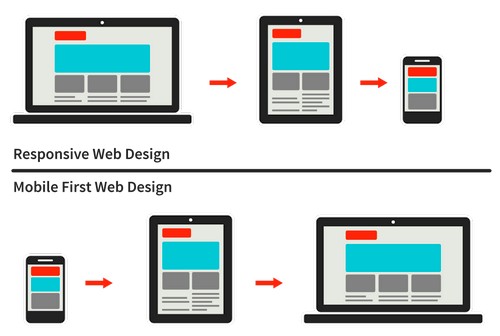
1. Responsive, tập trung mobile
Đây không phải là một điều mới mẻ khi mà số lượng thiết bị mobile đã vượt qua desktop. Responsive đã trở thành tiêu chuẩn cho web design và hầu hết theme trên các dịch vụ phổ biến như WordPress, Magento, Joomla, Squarespace… Thậm chí responsive design đã quá hiển nhiên đến mức bạn không còn đặt mối hoài nghi liệu có nên tối ưu hóa cho mobile.

2. Material Design
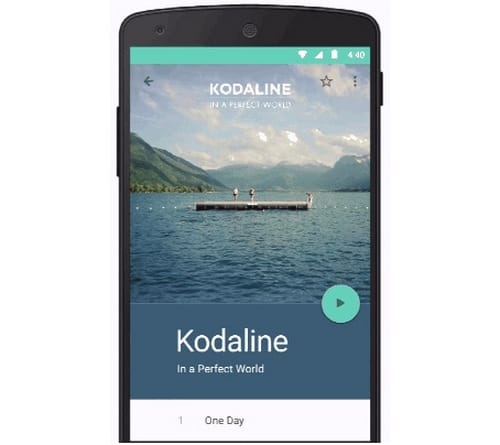
Mục tiêu của Material Design đơn giản là kết hợp những ưu điểm của Skeuomorphism và Flat Design. Những tương tác, chuyển động quen thuộc về cảm quan trong thực tế được tích hợp vào tính đơn giản và sự thân thiện về mặt nhãn quan của Flat design. Điều này tạo nên phong cách thiết kế trực quan hơn, tiện lợi cho cả thiết bị lẫn người dùng.

Nhìn chung xu hướng thiết kế này khá “cool”. Có lẽ trong năm 2015 chúng ta sẽ có dịp quan sát hàng loạt các UI/UX Designer thể hiện những bản redesign theo xu hướng này.
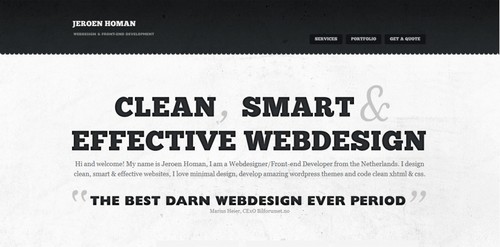
3. Điểm nhấn Typography
Google fonts đã mở đường cho hàng loạt những font chữ đẹp trong thiết kế web tạo điều kiện cho các Designer thỏa sức sáng tạo những mẫu typography ấn tượng trên website. Các font chữ ngày càng choáng ngợp, chiếm toàn bộ không gian giao diện là một ý tưởng thú vị. Tuy nhiên, typography không chỉ là nghệ thuật sắp xếp chữ, quan trọng nhất vẫn là khả năng copywriting để cho ra những từ ngữ cô đọng nhất.

Scroll là một tương tác thú vị hơn click, đơn giản hơn, gợi mở hơn cho những tương tác sáng tạo trong thiết kế website. Cùng với scroll là xu hướng thiết kế những website đơn (single page website) ngày càng đòi hỏi designer phải sáng tạo hơn trong tương tác và visual để hấp dẫn người dùng. Nhược điểm duy nhất của single page website đó là tốc độ load đôi khi khá chậm do nhiều hiệu ứng trên cùng một trang duy nhất. Scroll là một lựa chọn phù hợp cho portfolio, kể chuyện và giới thiệu 1 sản phẩm, dịch vụ duy nhất.

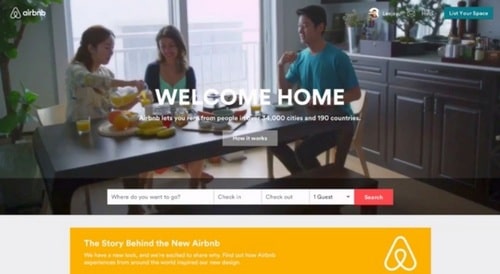
Bạn có để ý rằng hình ảnh là yếu tố đầu tiên quyết định một mặt hàng, nội dung, dịch vụ có đáng để tiêu thụ hay không?
Người dùng đang bị choáng ngợp bởi vô vàn các dịch vụ, ứng dụng, website với đầy đủ mọi hình thức thu hút. Thiết kế một trải nghiệm tốt để tạo nên sự khác biệt và giữ chân người dùng càng ngày càng trở nên khó khăn cho Designer.

6. Thiết kế card nội dung
Card design là một công cụ tốt cho responsive website. Nội dung, chủ yếu tập trung vào hình ảnh, được gói gọn trong 1 thẻ, có thể dễ dàng đặt vừa vặn trên màn hình mobile. Mục đích chính của card là tóm tắt thông tin về sản phẩm, nội dung và đặc biệt là thu hút bằng hình ảnh bắt mắt nhằm khuyến khích người dùng tiếp tục tìm hiểu thông tin.
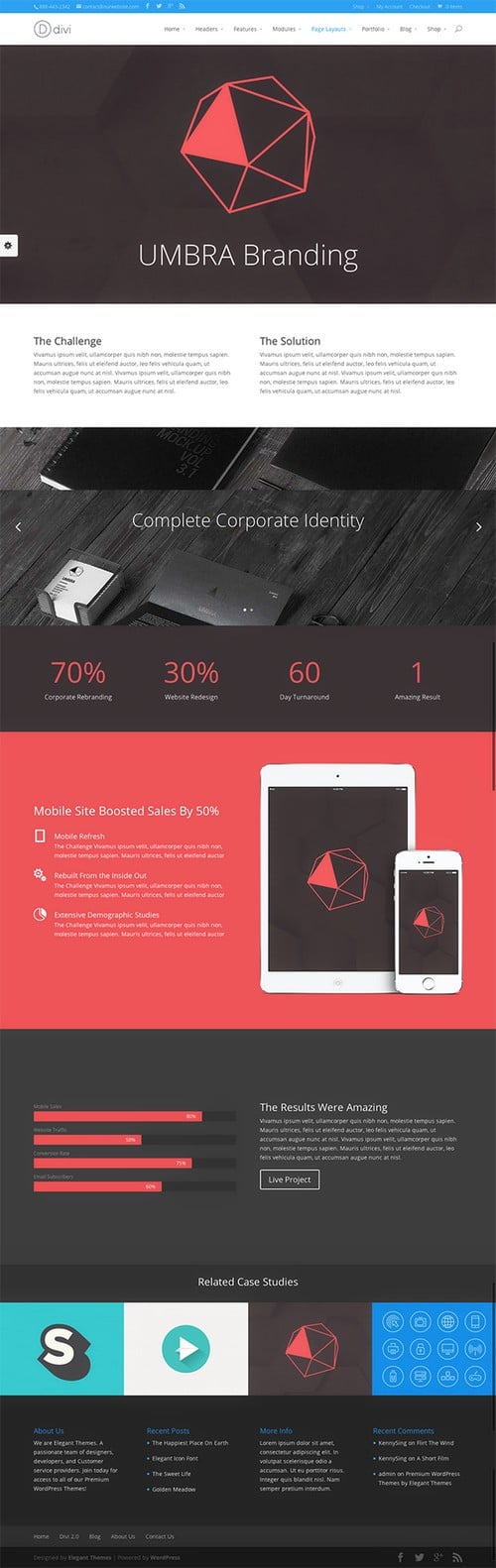
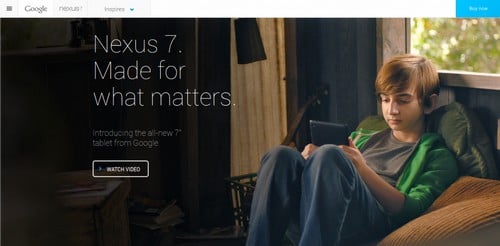
7. Ghost buttons
Đây là những button trong suốt, chỉ sử dụng viền đậm bên ngoài được sử dụng phổ biến trong Divi theme. Các button này thường được đặt trên một background lớn. Điểm mạnh của các button này là sự tối giản, dễ dàng hòa hợp với các yếu tố bên cạnh như background, tiêu đề,… Tuy nhiên, có một lưu ý đó là các button này chỉ nên sử dụng với background tối một chút cũng như nên có hiệu ứng fill màu khi hover lên chúng.

Đôi khi chỉ cần những tương tác thú vị nhỏ thôi cũng đủ để tạo nên sự thích thú đối với người dùng. Tương tác nhỏ (mico interactions) là một xu hướng tốt bên cạnh material design. Đây là những trải nghiệm, những khoảng khắc (có thể là ở 1 module trên website) xảy ra trong một tình huống sử dụng nhỏ của người dùng. Thật ra chính material design cũng bao gồm rất nhiều tương tác nhỏ, và thật ra bạn chỉ cần một số lượng rất ít micro interactions để đạt hiệu quả. Hy vọng trong năm 2016, micro interactions sẽ không chỉ phổ biến trong material design mà còn được tích hợp trong các web theme cho những trải nghiệm mới.